I have a MasonryGreedView:
@override
Widget buildPage(
BuildContext context, AnonymousQuestionnaireDetailsPageVM viewModel) {
return Scaffold(
appBar: AppBar(
title: Text(AppLocalizations.of(context)!.questionnaire),
),
body: MasonryGridView.count(
itemCount: items.length,
padding: const EdgeInsets.symmetric(vertical: 10, horizontal: 10),
crossAxisCount: 1,
mainAxisSpacing: 1,
crossAxisSpacing: 1,
itemBuilder: (context, index) {
...
},
),
);
}
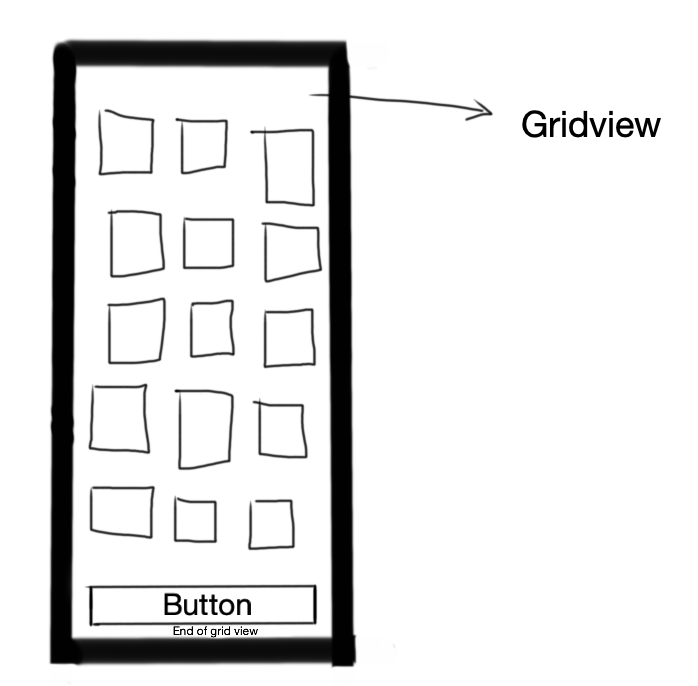
I also want to add a button on the bottom of my screen, like this:
I don't want my button to disappear while scrolling or something like this, just a simple bottom button.
However, when I add it, my code pauses on exception because of incorrect layout. Previously I had not a MasonryGreedView, but a simple GreedView with SliverGridDelegateWithFixedCrossAxisCount, and it worked fine together with button. I needed to replace it with the MasonryGreedView because my items have different sizes.
So when I just add my MasonryGreedView as one of the children to add button as another child after, the program fails:
@override
Widget buildPage(
BuildContext context, AnonymousQuestionnaireDetailsPageVM viewModel) {
return Scaffold(
appBar: AppBar(
title: Text(AppLocalizations.of(context)!.questionnaire),
),
body: SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
MasonryGridView.count(
itemCount: items.length,
padding: const EdgeInsets.symmetric(vertical: 10, horizontal: 10),
crossAxisCount: 1,
mainAxisSpacing: 1,
crossAxisSpacing: 1,
itemBuilder: (context, index) {
...
},
),
],
),
),
);
}
How can I fix it?
CodePudding user response:
You can use Column and wrap your MasonryGridView with Expanded, try to follow
body: Column(
children: [
Expanded(child: MasonryGridView(..)
),
///your button
ElevatedButton(onPressed: onPressed, child: child)
],
),