I'm trying to create a table which i'm trying to feed three data that is itemTitle,itemValue and itemUnit.
This is my model
export class HubxDataModel{
categoryId:number;
categoryName:string;
HubxDataItems:HubxModel;
}
export class HubxModel{
id: number;
categoryId: number;
itemTitle: string;
itemUnit: string;
isActive: boolean=true;
itemValue: string;
patientId: number;
isDeleted: boolean;
}
and this is how i declare my model in my component class
hubxReportList : Array<HubxDataModel> = [];
And this is my table header
headers = ["Test Name","Result","Unit"];
and this is the Html that i used to create my table
<table>
<tr>
<th *ngFor="let column of headers">
{{column}}
</th>
</tr>
<tr *ngFor="let item of hubxReport.hubxDataItems">
<td *ngFor="let column of headers">
{{item.itemTitle}}{{item.itemValue}}{{item.itemUnit}}
</td>
</tr>
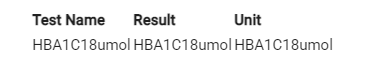
I'll share my table image.Here HBA1C is the itemTitle(Test Name), 18 is the itemValue(Result) and mmol is the itemUnit(Unit).All the three data is priting in each column multiple times.How can i fix it.

the code i tried to solve the issue but having issue. At the below line of i'm trying to supply column data
{{item.itemTitle[column]}}{{item.itemValue[column]}}{{item.itemUnit[column]}}
but this code has issue i think i have to specify which column should be used in itemTitle,itemValue and itemUnit. I need to know the correct way to specify the below code is what i tried to specify the columns data
{{item.itemTitle[column == "TestName"]}}{{item.itemValue[column == "Result" ]}}{{item.itemUnit[column == "Unit"]}}
CodePudding user response:
Restructure the html like so. We can use *ngFor for creating each row of the table, then for each of the th cells, we will create a corresponding td cell which will store the column value!
<table>
<tr>
<th *ngFor="let column of headers">
{{column}}
</th>
</tr>
<tr *ngFor="let item of hubxReport.hubxDataItems">
<td>{{item.itemTitle}}</td>
<td>{{item.itemValue}}</td>
<td>{{item.itemUnit}}</td>
</tr>
</table>
