I am just facing a strange problem. data is not showing to my angular UI. but when i used postman to show data,it works but from angular it not works. here is my code:-
Products.ts
export interface Products {
Id : number;
Name : string;
Image : string;
WarehouseList : string;
}
Product.component.ts
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
import { ProductService } from '../services/product.service';
import { Products } from '../_interfaces/Products';
@Component({
selector: 'app-products',
templateUrl: './products.component.html',
styleUrls: ['./products.component.scss']
})
export class ProductsComponent implements OnInit {
product : Products[];
constructor(private service: ProductService) { }
ngOnInit(): void {
this.service.getAllProduct().subscribe(data=>{
this.product=data;
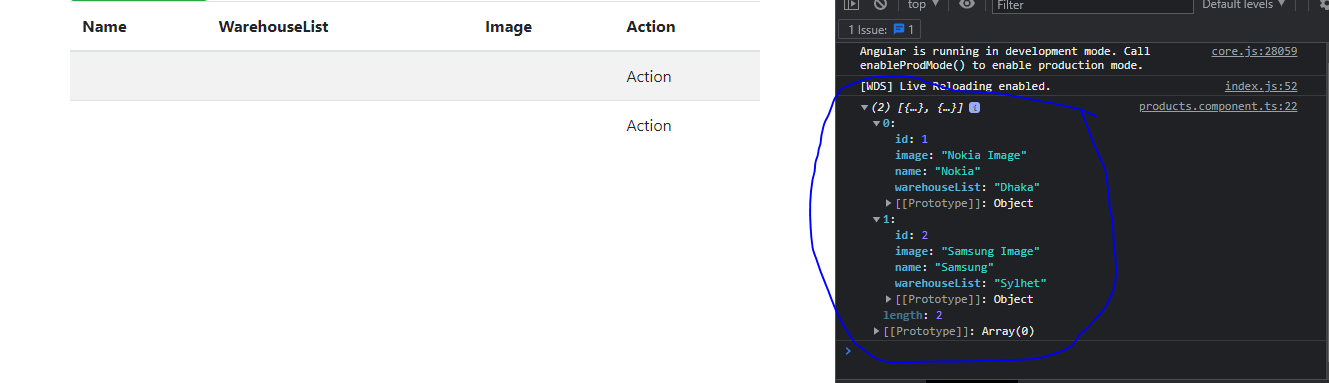
console.log(data);
})
}
}
Product.component.html
<div >
<button type="submit" >ADD EMPLOYEE</button>
<table *ngIf="product">
<thead>
<tr>
<th> Name</th>
<th>WarehouseList</th>
<th>Image</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let em of product">
<td>{{em.Name}}</td>
<td>{{em.Image}}</td>
<td>{{em.WarehouseList}}</td>
<td>Action</td>
</tr>
</tbody>
</table>
</div>
Product.service.ts
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Products } from '../_interfaces/Products';
@Injectable({
providedIn: 'root'
})
export class ProductService {
constructor(private http : HttpClient) { }
readonly baseUrl = "https://localhost:5001/api/product";
getAllProduct()
{
return this.http.get<Products[]>(this.baseUrl);
}
}
I found my data in my console but not in UI! I am an absolute beginner.I think it should work because i am done already all of necessary things,but why i am facing this kind of annoying issue i am really don't know. how i solve this issue?
UPDATE
Here is my backend code
productController.cs
[HttpGet]
public async Task< ActionResult<List<ProductToReturnDto>>> GetProducts()
{
var product = await _repo.GetProductsAsync();
return product.Select(product => new ProductToReturnDto{
Id = product.Id,
Name = product.Name,
Image = product.Image,
WarehouseList = product.WarehouseList.WarehouseList,
}).ToList();
}
CodePudding user response:
Change
export interface Products {
Id : number;
Name : string;
Image : string;
WarehouseList : string;
}
to
export interface Products {
id: number;
name : string;
image : string;
warehouseList : string;
}
And
<td>{{em.name}}</td>
<td>{{em.image}}</td>
<td>{{em.warehouseList}}</td>
<td>Action</td>