What do I have to do to see the information (property/method...) of a library in VS Code?
(I'm using the framework: React-native, language: JavaScript)
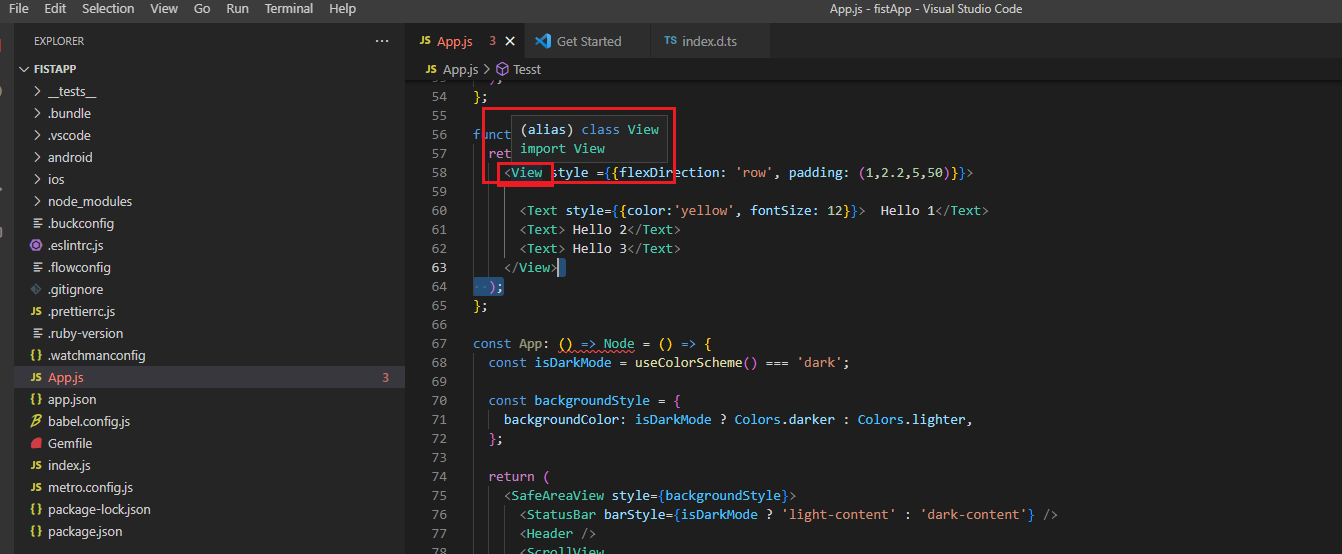
Currently I can't see anything (see image below)

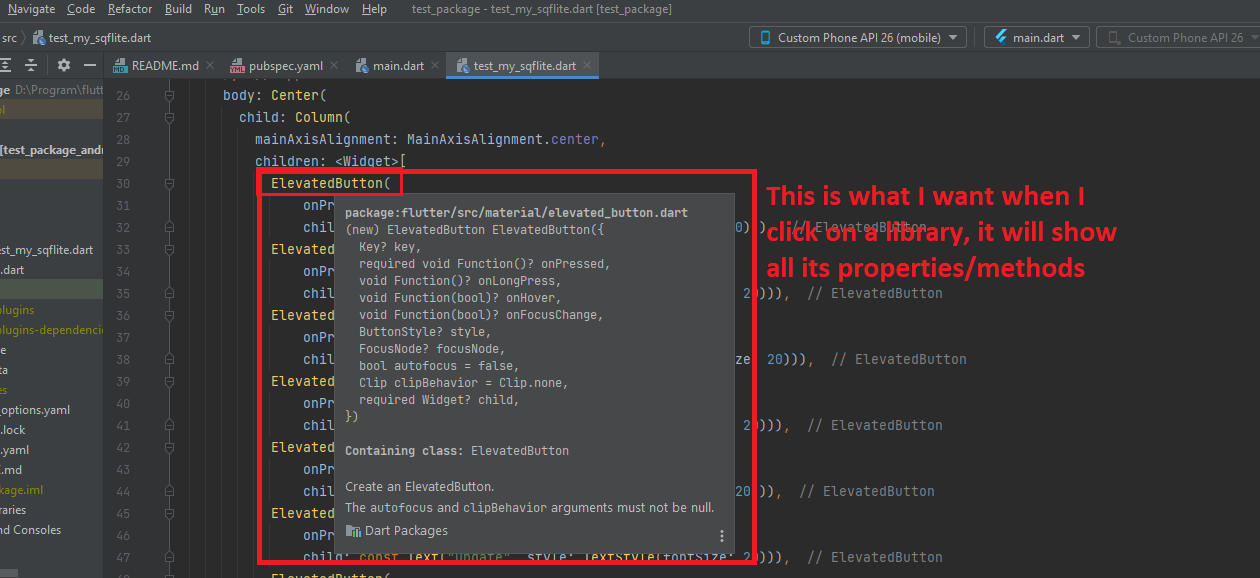
What I wanted (example image taken in Android Studio)

Thank You!
CodePudding user response:
Windows: By holding ctrl and hovering to the <View /> you can see more info
Mac: Hold CMD and hover to the <View />
Try installing this extension and restart your VS Code (For additional support),
CodePudding user response:
If youre using a mac or macos,
just press CMD and hover over View tag or any other tag, youll see the details :)
CodePudding user response:
You could install "ES7 React/Redux/React-Native/JS snippets" in VSCode extension's menu or in the following link: ES7 React/Redux/React-Native/JS snippets
after you install it, restart VSCode by pressing ctrl shift p, and type "Restart extension Host", this will allow you to restart extensions without closing your project and/or the IDE.