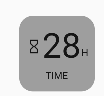
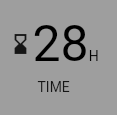
CrossAxisAlignment.end isn't placing the larger text to the bottom (number 5) (as it did to the smaller text("H")).
I think the problem is that the Row height is set to the height of the largest child that is the Text widget in this example, so it did place it to the end, but we can't see it properly cause the height is determined by the Text widget size And I can't find how to remove the margin of the Text .
Container(
width: MediaQuery.of(context).size.width * 0.28,
height: MediaQuery.of(context).size.width * 0.28,
padding: const EdgeInsets.all(5),
decoration: const BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.all(Radius.circular(20))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.hourglass),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"28",
style: TextStyle(fontSize: 50),
),
Text('H')
],
),
],
),
SizedBox(height: 5,),
Text("TIME")
],
),
)
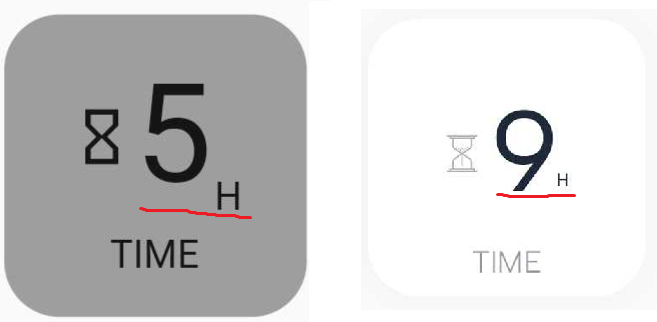
Desired outcome is on the right:
As you can see, text "5" and "H" aren't aligned
And will this be a problem in the future where I'll make my number text font size dynamic, (so if the number is 100 or 1000 instead of 5, that the text can get smaller so it could fit in the Container)? And I think I'll use FittedBox for that, what do you think?
CodePudding user response:
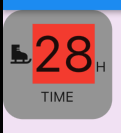
This is happened because of your 28 text height as you can see in image below, so its not about Row, you can wrap your h text with padding like this:
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"28",
style: TextStyle(
fontSize: 50, backgroundColor: Colors.red),
),
Padding(
padding: const EdgeInsets.only(bottom: 8.0),
child: Text('H'),
)
],
),
CodePudding user response:
CodePudding user response:
You can add a bottom padding of 12px on Text('H').
Thats gonna work perfectly fine for you.
Replace Text('H')
With
Padding(
padding: const EdgeInsets.only(bottom: 12),
child: Text('H'),
)
CodePudding user response:
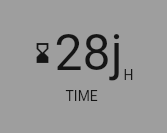
The problem is because the Text takes extra space to be able to show characters that go lower than the baseline, for example the "j", then you would have: