i have a angular v11 solution with CLI. I've added this line in the angular.json to be able to extend the webpack with my custom implementation
"customWebpackConfig": {
"path": "config/webpack.dev.js",
"replaceDuplicatePlugins": false
}
And this is my custom webpack
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ScriptExtHtmlWebpackPlugin = require('script-ext-html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin(),
new ScriptExtHtmlWebpackPlugin({
custom: {
test: /\.js$/,
attribute: 'data-ot-ignore'
}
}),
]
};
I want to add custom attribute in the index.html after the build is done. But the implementation above is not working.
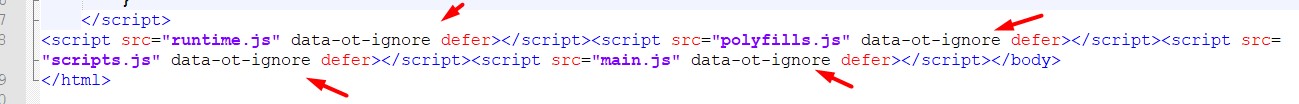
This is what i want:
is it possible to do it? Thank you!
CodePudding user response:
I've ended up using IndexTransform
// add attribue to skip oneTrust blocking script
indexHtml = indexHtml.replace('src="runtime', 'data-ot-ignore src="runtime');
return indexHtml;