Is it possible to force Chrome (or any other browser) to display the actual source code of the page when it's loaded ?
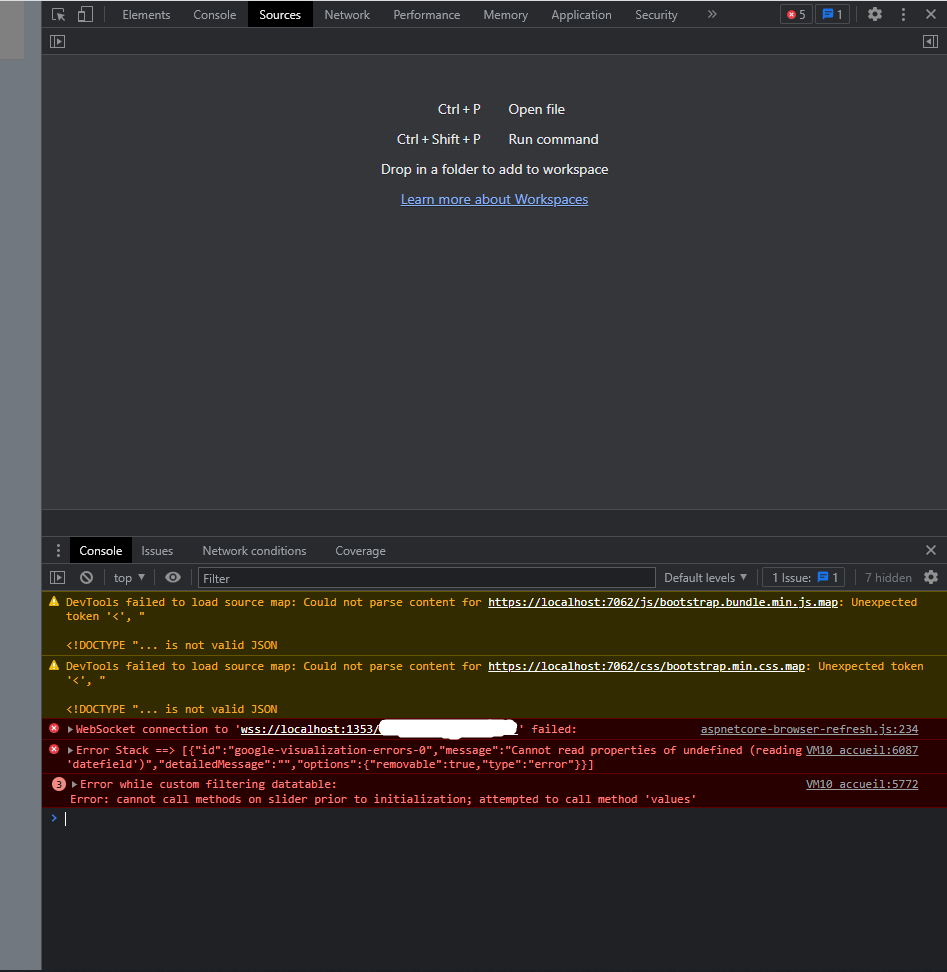
I open Chrome with the flag argument --auto-open-devtools-for-tabs and also have enabled the Global settings Auto-open DevTools for popups, but the page source code is not being properly displayed. Instead, it is one generated by Chrome itself and the stack trace is not accurate (VM10 ??? and the line 6087 is wrong) (see attached image). 
Usually, its no big deal and I just reload the page, but I have this Javascript bug that's only generated inconsistently on launch and at random times and makes it impossible to debug when the stack trace is not useful and the bug is not generated on page reload.
I just want to find out on what line the actual stack trace is on my Javascript file.
**Bug is caused by Google Charts not being properly loaded on page resize on launch and give multiple different errors on each page load:
TypeError: Cannot read properties of undefined (reading 'Gantt'),
ReferenceError: elementGantt is not defined,
TypeError: google.visualization.Gantt is not a constructor
Used smart-resize with setTimeout from this answer without success.
Code
smart-resize.js
//https://stackoverflow.com/questions/8950761/google-chart-redraw-scale-on-window-resize/17547008#17547008
//https://gist.github.com/randylien/5683851
// note from developer: [smartresize from Paul Irish http://www.paulirish.com/2009/throttled-smartresize-jquery-event-handler/]
// set timeout when window resize event
(function ($, sr) {
// debouncing function from John Hann
// http://unscriptable.com/index.php/2009/03/20/debouncing-javascript-methods/
var debounce = function (func, threshold, execAsap) {
var timeout;
return function debounced() {
var obj = this, args = arguments;
function delayed() {
if (!execAsap)
func.apply(obj, args);
timeout = null;
};
if (timeout)
clearTimeout(timeout);
else if (execAsap)
func.apply(obj, args);
timeout = setTimeout(delayed, threshold || 100);
};
}
// smartresize
jQuery.fn[sr] = function (fn) { return fn ? this.bind('resize', debounce(fn)) : this.trigger(sr); };
})(jQuery, 'smartresize');
index.js
// 'smart-resize.js' is imported in the HTML
// <script type="text/javascript" src="~/js/smart-resize.js"></script>
// jQuery executed on page load
$(document).ready(function() {
google.charts.load("current", {
callback: function() {
drawGanttChart();
},
packages: ["gantt"],
language: "fr"
});
// this does not work and reload the page too many times
//$(window).resize(() => drawGanttChart());
// used to dynamically resize Google Charts on window resize
// to make it more responsive
// with a timeout of 100ms between each resize
$(window).smartresize(function() {
drawGanttChart();
});
// function that draws the chart
function drawGanttChart() {
const elementDiv = document.getElementById("idDivGanttChartSVG");
// where the error is generated
let elementGantt = null;
try {
elementGantt = new google.visualization.Gantt(elementDiv);
if (typeof elementGantt === "undefined" || elementGantt == null)
throw new Error(`elementGantt is not defined`);
}
catch (ex) {
console.error(ex);
google.charts.load("current", {
packages: ["gantt"],
language: "fr"
});
elementGantt = new google.visualization.Gantt(elementDiv);
}
google.visualization.events.addListener(elementGantt, "ready", function () {
});
google.visualization.events.addListener(elementGantt, "error", function (err) {
console.error(`Error Stack ==> [${JSON.stringify(err)}]`);
});
google.visualization.events.addListener(elementGantt, "onmouseover", function (e) {
elementGantt.setSelection([e]);
});
google.visualization.events.addListener(elementGantt, "onmouseout", function (e) {
elementGantt.setSelection([{ row: null, column: null }]);
});
const chartDataTable = new google.visualization.DataTable();
chartDataTable.addColumn("string", "ID");
chartDataTable.addColumn("string", "Tâches");
chartDataTable.addColumn("string", 'Groupes');
chartDataTable.addColumn("date", "Date de début");
chartDataTable.addColumn("date", "Date de fin");
chartDataTable.addColumn("number", "Durée");
chartDataTable.addColumn("number", "Pourcentage complété");
chartDataTable.addColumn("string", "Dependances");
const arrGanttData = [
["idTache0","Tâche 1",null,"2022-09-03T04:00:00.000Z","2022-09-07T04:00:00.000Z",null,0,null],
["idTache1","Tâche 2",null,"2022-09-06T04:00:00.000Z","2022-09-07T04:00:00.000Z",null,0,null],
["idTache2","Tâche 3",null,"2022-09-06T04:00:00.000Z","2022-09-17T04:00:00.000Z",null,0,null],
["idTache3","Tâche 4",null,"2022-09-04T04:00:00.000Z","2022-09-15T04:00:00.000Z",null,0,null],
["idTache4","Tâche 5",null,"2022-09-11T04:00:00.000Z","2022-09-17T04:00:00.000Z",null,0,null]
];
chartDataTable.addRows(arrGanttData);
elementGantt.clearChart();
elementGantt.draw(chartDataTable, {
height: chartDataTable.getNumberOfRows() * 42 50,
tooltip: {
isHtml: false
},
gantt: {
criticalPathEnabled: true,
criticalPathStyle: {
stroke: "#e64a19",
strokeWidth: 5
}
}
});
}
});
CodePudding user response:
As suggested by @Christopher, I moved the smartresize inside the google.charts.setOnloadCallback() function and did not get an error since. The problem is the window resize function is called before the google chart has had time to load.
I also tested with an interval setInterval(() => $(window).trigger('resize'), 5e2) and it clearly generated an error when the smartresize was outside the callback.
However, I've not found a way to get the real source code from Chrome on page load so let me know if anyone has a solution for it.
