I have a document (Sanity Schema) called 'category' that contains an array called 'contained_sets', which references another sanity schema document called 'set'.
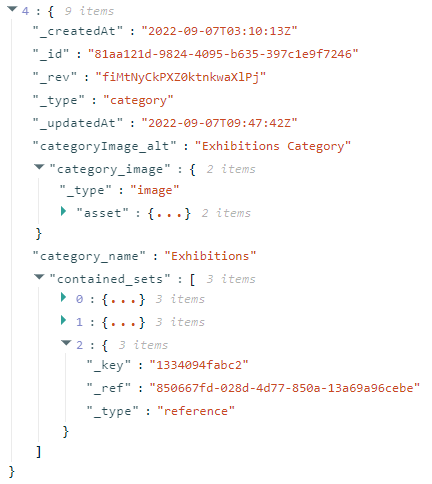
E.g., the category 'exhibitions' has a field where I can select other sets to reference from ('place a', 'place b', 'place c'). I have more than 1 'category' files. Here is an example of the fourth category (out of 6):

My gallery page works fine, and I can fetch the data for the 'category' type easily, but I need a page that can link to a new webpage that shows the selected category's contained sets. This is my set.js file so far, and I tried to add a key but I'm still getting the same error (the error
message never came up for the gallery page so no keys in there):
import React, { useState, useEffect } from 'react';
import { client, urlFor } from '../lib/client';
import { Header, Footer } from '../components';
const sets = () => {
// fetches sanity data
const [categoryData, setCategories] = useState(null);
useEffect(() => {
client.fetch(
`*[_type=="category"]{
contained_sets[]->{set_name, image{asset->{_id, url}}}
}`)
.then((data) => setCategories(data))
.catch(err => console.error(err));
}, [] );
return (
<div>
<Header />
<main className="main-gallery">
<div className="title">
<div className="title-line-left"></div>
{categoryData && categoryData.map((contained_sets, index) => (
<React.Fragment key={contained_sets.id}>
<h2>{contained_sets.set_name}</h2>
</React.Fragment>
))}
<div className="title-line-right"></div>
</div>
<div className="categories">
<ul className="categories-container">
{/* {categoryData && categoryData.map((category, index) => (
// <li>
// <img src= alt={category.contained_sets.set_name}/>
// </li>
))} */}
</ul>
</div>
</main>
<Footer />
</div>
)
}
export default sets
CodePudding user response:
pass the index as a key :
<ul className="categories-container">
{/* {categoryData && categoryData.map((category, index) => (
// <li key={index}>
// <img src= alt={category.contained_sets.set_name}/>
// </li>
))} */}
</ul>
CodePudding user response:
Just pass key={index} prop to your
Q - But why react gave you warning ?
Ans - Now whenever your each List Item is changed it will have a unique key, so DOM can easily find your LI using that key and update it.
CodePudding user response:
The thing is the immediate element which is getting returned inside map, should have prop "key" defined as unique value.
In your case it's <li> element & not the child element inside it. So try giving "key" to <li> element.
