My code
const CartContainer = () => {
const Tab = createMaterialTopTabNavigator();
return (
<Tab.Navigator
screenOptions={{
tabBarLabelStyle: { fontSize: 12 },
tabBarItemStyle: { width: 100 },
tabBarStyle: { backgroundColor: 'powderblue' },
}}
>
<Tab.Screen name="Medicine" component={MedicineCart} />
<Tab.Screen name="Lab" component={LabCart} />
</Tab.Navigator>
);
}
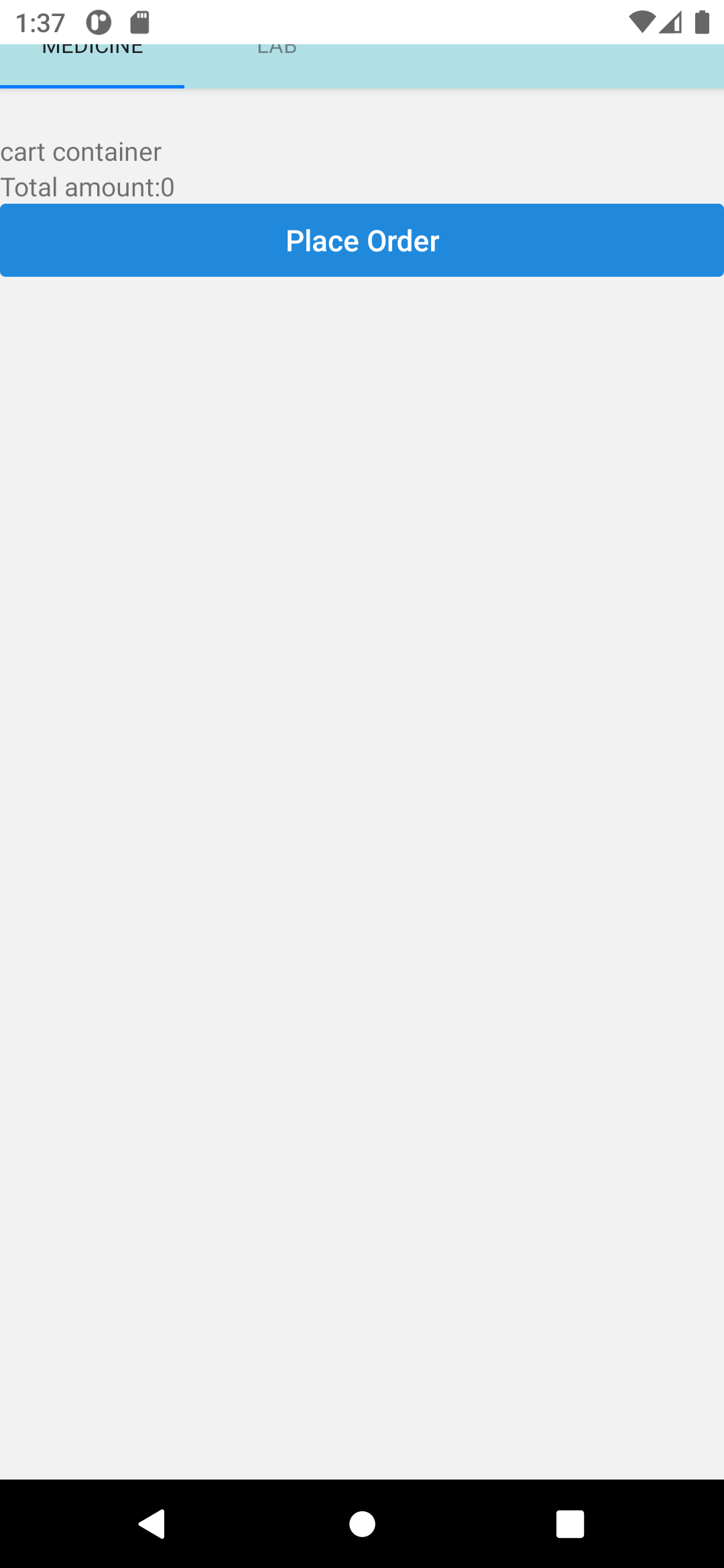
This is a simple top tab navigator everything's working fine , but the top tab going too much top as you can see in picture how to fix this?
CodePudding user response:
Hey this is because status bar is taking up the space.
import { Text, View , StatusBar } from 'react-native';
const heightStatus = StatusBar.currentHeight;
const CartContainer = () => {
const Tab = createMaterialTopTabNavigator();
return (
<Tab.Navigator
style={{marginTop:heightStatus}} //add this
screenOptions={{
tabBarLabelStyle: { fontSize: 12 },
tabBarItemStyle: { width: 100 },
tabBarStyle: { backgroundColor: 'powderblue' },
}}
>
<Tab.Screen name="Medicine" component={MedicineCart} />
<Tab.Screen name="Lab" component={LabCart} />
</Tab.Navigator>
);
}
Hope it helps. feel free for doubts