I am trying to create responsive table with space for a row details section inside a card using react bootstrap.
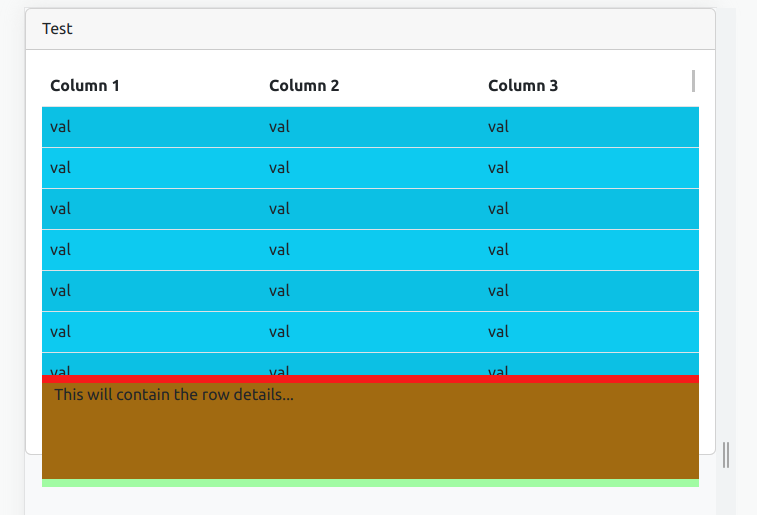
I have coloured the different sections in different colours so it is easier to see what is going on. For some reason the card body overflows the card by a little. If I remove the Card.Body height it becomes even worse as it starts scrolling the page as well.
Any ideas how to fix this?
CodePudding user response:
Problem with border of tag <tr>. You can try off them
CodePudding user response:
Set CardBody's height/maxHeight around 80% will work.
To avoid ui broken when resizing, setting min width/height with literal pixel value.
<Card className="h-50 d-flex flex-column" style={{minHeight: "200px", minWidth: "200px"}}>
<Card.Header>Test</Card.Header>
<Card.Body className="h-80" style={{maxHeight: "80%"}}>
<Container fluid className="h-100 bg-danger" style={{minHeight: "100px", minWidth: "100px"}}>
/*...*/