I used RichText and TextSpan for my formatted string. But issue is I want long string with ... form
I do some RnD, As per some solutions on google I use Expanded and Flexible widget also but not get output even when i user Expanded or Flexible string will be vanished.
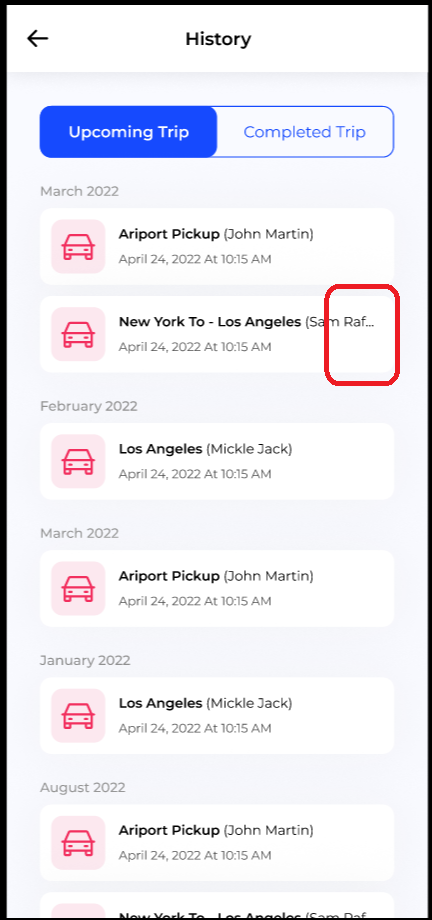
Screenshot of what I want,
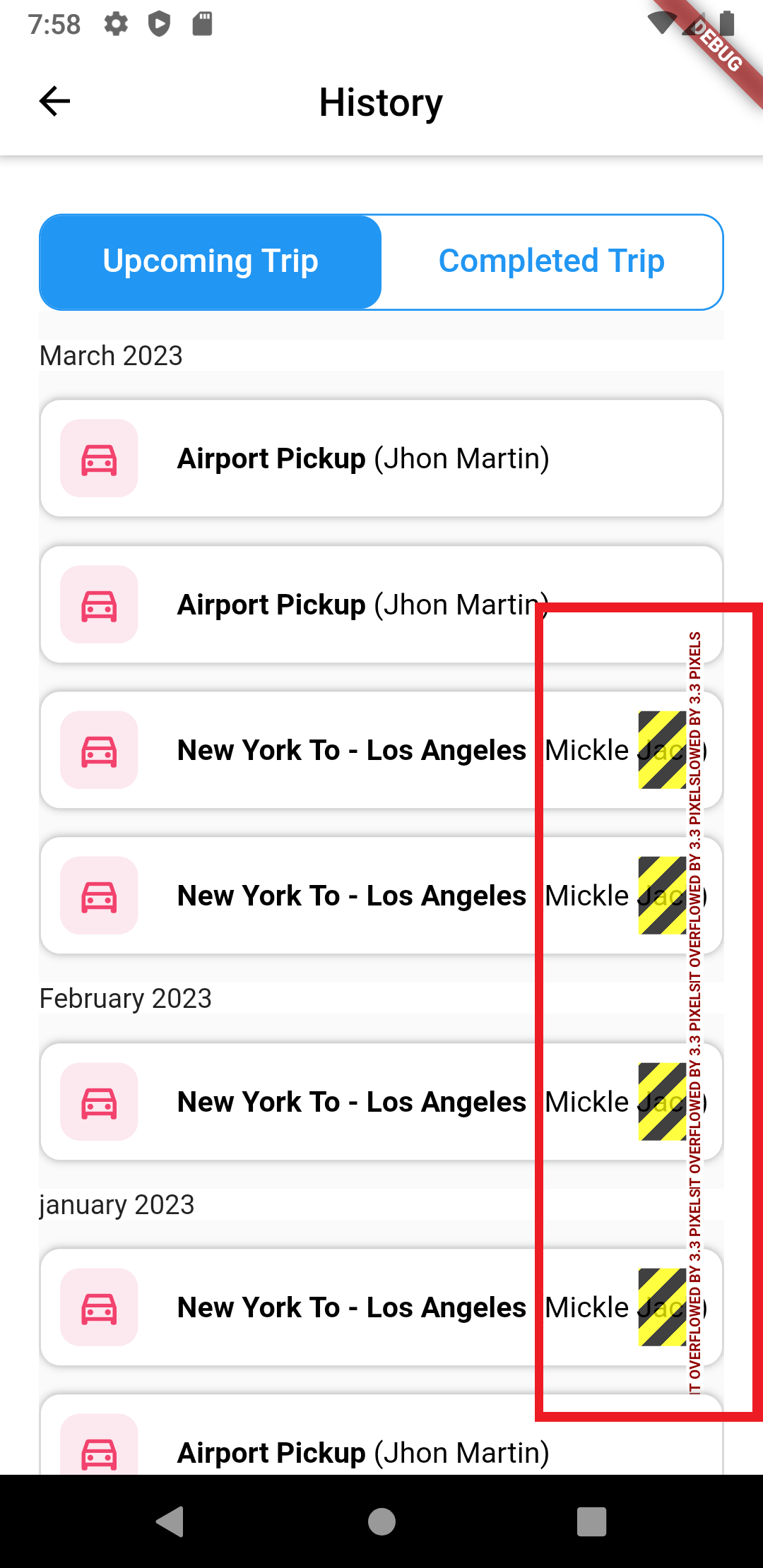
And Screenshot of my output
Instead of long string with ... at the end within a container, The string overlapping the container and show that UI warning
My Code is
child: Column(
children: [
Visibility(
visible: notificationList[index].isHeader ? false : true,
child: Container(
margin: EdgeInsets.fromLTRB(
1, notificationList[index].isHeader ? 0 : 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: Flexible(
child: RichText(
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text:
'${notificationList[index].title}',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(
text:
' (${notificationList[index].name})'),
],
)),
),
),
],
),
],
),
),
),
],
)
CodePudding user response:
The flexible widget has to be the first child of the row for it to identify how much it will extend and remove the softwrap so there is no line break. I also removed the columns and left only the visibility.
Visibility(
visible: notificationList[index].isHeader ? false : true,
child: Container(
margin: EdgeInsets.fromLTRB(
1, notificationList[index].isHeader ? 0 : 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Flexible(
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: RichText(
overflow: TextOverflow.ellipsis,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text:
'${notificationList[index].title}',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(
text:
' (${notificationList[index].name})'),
],
)),
),
),
],
),
),
)
CodePudding user response:
You use flexible in wrong widget, you should wrap one of the widget in row with expanded or flexible, like this:
Container(
margin: EdgeInsets.fromLTRB(1, 15, 1, 0),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 3,
offset: Offset(0, 0), // Shadow position
),
],
),
child: Row(
children: [
Container(
width: 40,
height: 40,
margin: EdgeInsets.fromLTRB(0, 0, 15, 0),
decoration: BoxDecoration(
color: Color(0xfffce8ef),
border:
Border.all(color: Color(0xfffce8ef), width: 1),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Icon(
Icons.directions_car_outlined,
color: Color(0xfff2426d),
),
),
),
Expanded(
child: Container(
margin: EdgeInsets.fromLTRB(5, 0, 0, 0),
child: RichText(
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
text: TextSpan(
style: const TextStyle(
fontSize: 15.0,
color: Colors.black,
),
children: <TextSpan>[
TextSpan(
text: 'New York To - Los Angeles',
style: const TextStyle(
fontWeight: FontWeight.bold)),
TextSpan(text: ' Mickle Jaco'),
],
)),
),
),
],
),
)
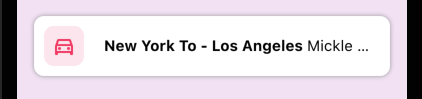
Result :