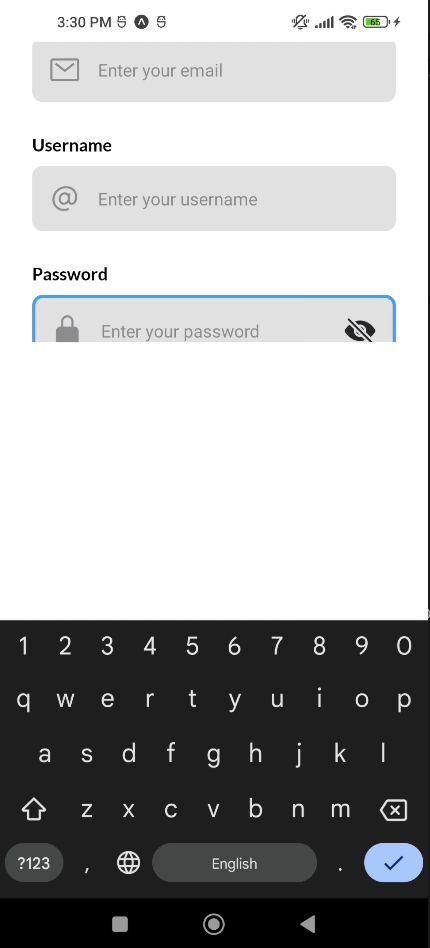
The screen is Wrapped inside KeyboardAvoidingView and ScrollView components. Some of the last inputs are partially hidden by the keyboard. If I set the behaviour prop to anything, but undefined a white element comes up after keyboard. All I would like to do is to make the screen scroll down like 20 more pixels... I feel like I have tried everything so far, even setting the keyboardVerticalOffset prop, but nothing seems to work. If that offset was transparent it would be perfect...
In the following code a View component is passed to children prop
import { FunctionComponent, ReactNode } from 'react';
import { KeyboardAvoidingView, ScrollView } from 'react-native';
interface WrapperProps {
children: ReactNode;
}
const KeyboardAvoidingWrapper: FunctionComponent<WrapperProps> = ({children}) => {
return (
<KeyboardAvoidingView behavior='height' keyboardVerticalOffset={100}>
<ScrollView>
{children}
</ScrollView>
</KeyboardAvoidingView>
);
};
CodePudding user response:
Instead, You can use react-native-keyboard-aware-scroll-view.
CodePudding user response:
I solved my issue with: react-native-avoid-softinput
INSTALLATION:
yarn add react-native-avoid-softinput
On iOS additionally run: npx pod-install
USAGE:
import React from "react";
import { AvoidSoftInputView } from "react-native-avoid-softinput";
const MyComponent = () => {
return (
<AvoidSoftInputView>
{/** Content that should be pushed above the keyboard */}
</AvoidSoftInputView>
);
};
TROUBLESHOOTING:
requireNativeComponent: "AvoidSoftInputView" was not found in the UIManager.
Solution: https://stackoverflow.com/a/65513391/14056591
Try again cd ios && pod install
If it doesn't help, try restarting the simulator, delete and rebuild the app. Restarting Xcode and metro bundler is also a good idea.
If this does not solve your issue, I came across another promising library, but I did not get to use it: react-native-keyboard-controller