I am using Open weather map and Reactjs.
The problem is found in my WeatherContainer component.
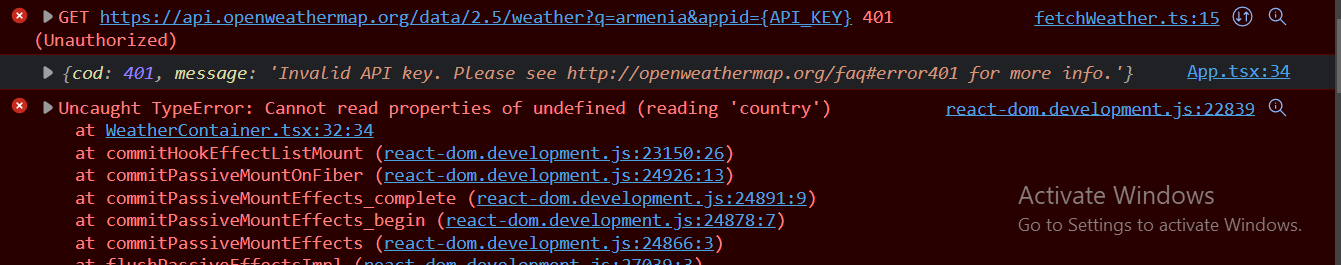
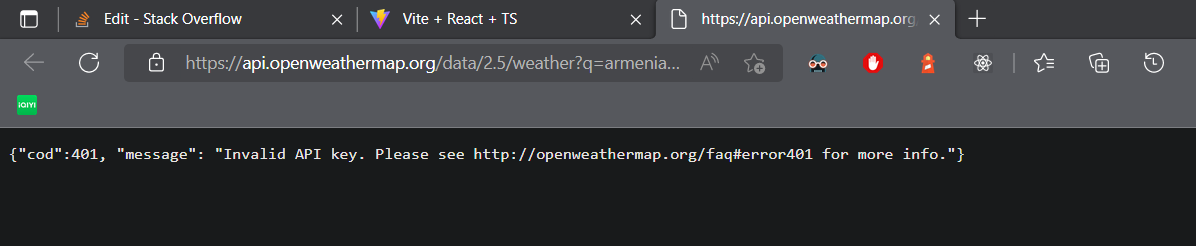
I want my search bar to work. But whenever I search for a city I get this error:
I have tried changing the API key but it does nothing.
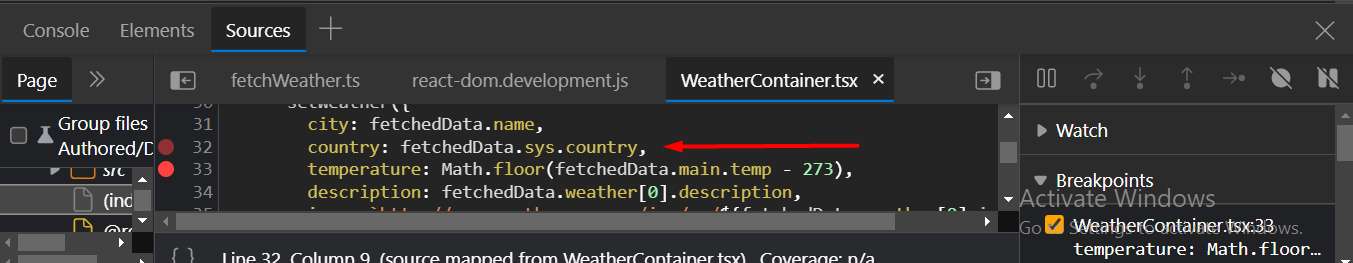
The code error line is pointing at :
I get my data like this:
WeatherContainer.tsx:
const [weather, setWeather] = useState({
city: "",
country: "",
temperature: 0,
description: "",
icon: "",
humidity: "",
feels: "",
visibility: "",
pressure: "",
longitude: "",
latitude: "",
windSpeed: "",
});
useEffect(() => {
if (fetchedData)
setWeather({
city: fetchedData.name,
country: fetchedData.sys.country,
temperature: Math.floor(fetchedData.main.temp - 273),
description: fetchedData.weather[0].description,
icon: `http://openweathermap.org/img/wn/${fetchedData.weather[0].icon}.png`,
humidity: fetchedData.main.humidity "%",
feels: Math.floor(fetchedData.main.feels_like - 273) "°C",
visibility: fetchedData.visibility "m",
pressure: fetchedData.main.pressure "hPa",
longitude: fetchedData.coord.lon,
latitude: fetchedData.coord.lat,
windSpeed: fetchedData.wind.speed "m/s",
});
}, [fetchedData]);
Edit:
This is how I defined fetchedData
export const WeatherContainer = ({
fetchedData,
error,
}: {
fetchedData: any;
error: string;
}) => {
const [weather, setWeather] = useState({
city: "",
country: "",
temperature: 0,
description: "",
icon: "",
humidity: "",
feels: "",
visibility: "",
pressure: "",
longitude: "",
latitude: "",
windSpeed: "",
});
useEffect(() => {
if (fetchedData)
setWeather({
city: fetchedData.name,
country: fetchedData.sys.country,
temperature: Math.floor(fetchedData.main.temp - 273),
description: fetchedData.weather[0].description,
icon: `http://openweathermap.org/img/wn/${fetchedData.weather[0].icon}.png`,
humidity: fetchedData.main.humidity "%",
feels: Math.floor(fetchedData.main.feels_like - 273) "°C",
visibility: fetchedData.visibility "m",
pressure: fetchedData.main.pressure "hPa",
longitude: fetchedData.coord.lon,
latitude: fetchedData.coord.lat,
windSpeed: fetchedData.wind.speed "m/s",
});
}, [fetchedData]);
CodePudding user response:
Based on the error image you posted and the source code, it seems like missed a $ sign in front of {API_KEY} in getWeatherSearch :
export const getWeatherSearch = async (CITY: string): Promise<any> => {
const API_CITY = `https://api.openweathermap.org/data/2.5/weather?q=${CITY}&appid=${API_KEY}`; // <- HERE
const respCity = await fetch(API_CITY);
const dataCity = await respCity.json();
return dataCity;
};