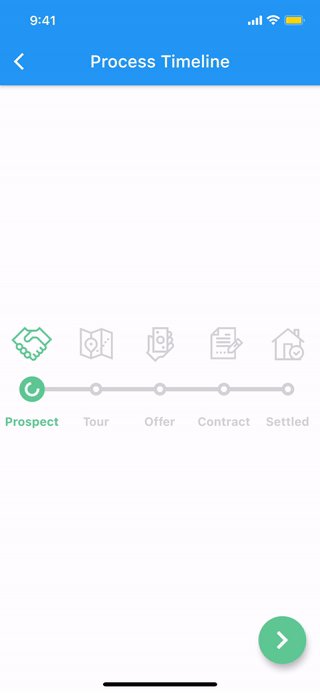
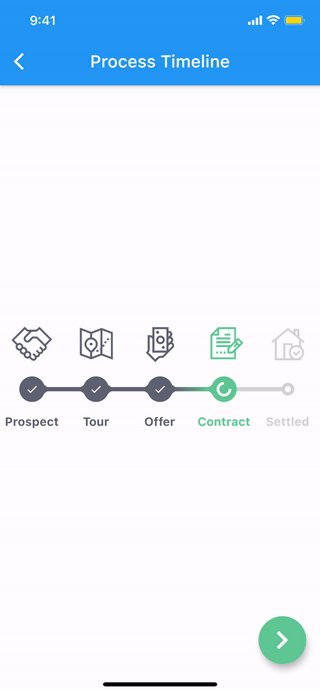
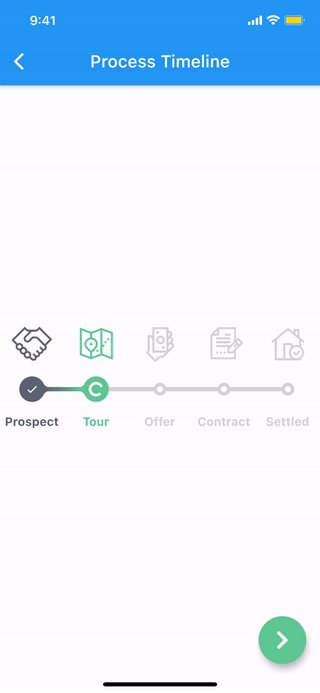
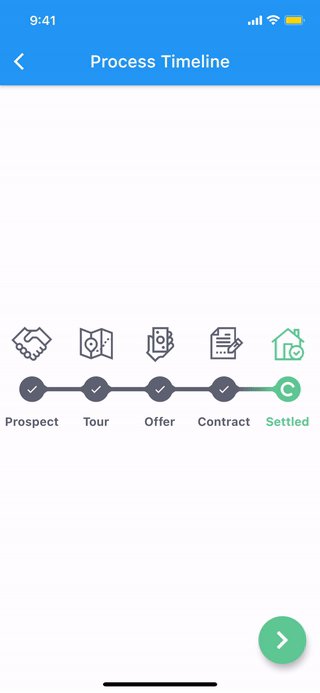
I want to create something like this :-
How can I achieve these connected dots layout that act as a tab bar. Is there any package available to do so?
CodePudding user response:
You can create Horizontal Stepper in Flutter without any package
Container(
child: Column(
children: [
Expanded(
child: Stepper(
type: StepperType.horizontal,
physics: ScrollPhysics(),
currentStep: _stepNumber,
onStepTapped: (step) => onTapped(step),
onStepContinue: onContinued,
onStepCancel: onCancel,
steps: <Step>[
Step(
title: new Text(''),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Email'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
),
],
),
isActive: _stepNumber >= 0,
state: _stepNumber >= 0 ?
StepState.complete : StepState.disabled,
),
Step(
title: new Text(''),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Home'),
),
TextFormField(
decoration: InputDecoration(labelText: 'Post Code'),
),
],
),
isActive: _stepNumber >= 0,
state: _stepNumber >= 1 ?
StepState.complete : StepState.disabled,
),
Step(
title: new Text(''),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Number'),
),
],
),
isActive:_stepNumber >= 0,
state: _stepNumber >= 2 ?
StepState.complete : StepState.disabled,
),
Step(
title: new Text(''),
content: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Number'),
),
],
),
isActive:_stepNumber >= 0,
state: _stepNumber >= 3 ?
StepState.complete : StepState.disabled,
),
],
),
),
],
),
)
onTapped(int step){
setState(() => _stepNumber = step);
}
onContinued(){
_stepNumber < 3 ?
setState(() => _stepNumber = 1): null;
}
onCancel(){
_stepNumber > 0 ?
setState(() => _stepNumber -= 1) : null;
}
CodePudding user response:
the feature name is "Stepper" and you can use few reference to achieve that