I have CSS to put the first letter bigger than others :
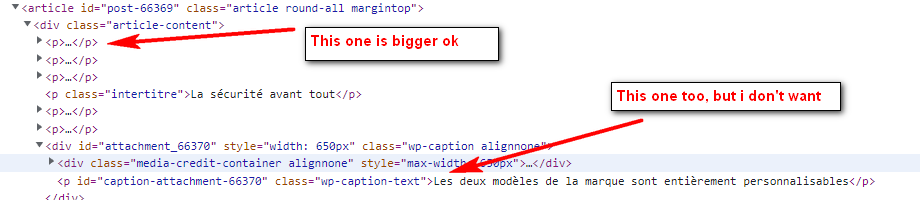
It works too much lol. Here my problem :
Code example :
/*Lettrine*/
.article-content::first-letter,
.article-content p:first-of-type::first-letter
{
font-size:96px;
}<div >
<p>P1</p>
<p>P2.</p>
<div>
<p>P3</p>
</div>
</div>I don't want P3 to get this style. How i can solve this problem ?
Regards
CodePudding user response:
To match direct p children only:
/*Lettrine*/
.article-content::first-letter,
.article-content > p:first-of-type::first-letter
{
font-size:96px;
}