Can we assign a value to asp.net control using id in static method ?
I know by using this below code we can get control id value
Page page = (Page)HttpContext.Current.Handler;
TextBox TextBox1 = (TextBox)page.FindControl("autotrade_lotsizeid");
string ddd = TextBox1.Text;
But my question is can we assign a default value to asp.net control id in runtime when the page is loaded. below is my sample code
[WebMethod]
public static void GetLotSizeVal(string symbol, string expdate)
{
try
{
string lotsizevalres = GetAPIResponse("https://xxxx.com/funs.aspx?otype=analyse_qty&symbol=" symbol "&expdate=" expdate "");
var lotsizeval = JsonConvert.DeserializeObject<List<LotSizeValRes>>(lotsizevalres);
if (!ReferenceEquals(lotsizeval,null) && lotsizeval.Count>0)
{
for (int i = 0; i < lotsizeval.Count; i )
{
//Getting Error here (But I wat to add default value)
autotrade_lotsizeid.Text = Convert.ToString(lotsizeval[i].LotSizeVal);
//Error not coming but unable to assigning the value to that control id
//Page page = (Page)HttpContext.Current.Handler;
//TextBox TextBox1 = (TextBox)page.FindControl("autotrade_lotsizeid");
//string ddd = TextBox1.Text;
}
}
}
catch (Exception)
{
throw;
}
}
Suggest me how to assign a default value.
CodePudding user response:
No, you can't. so a static method CAN modify controls if you say pass the control in question as a parameter.
However, a web method on the page is ALSO static, but the controls on the page do not exist.
Remember, the web server is NOT just for YOUR web page. Many web pages from all users can be posted to the web server.
When you post back a page, a "instance" of your class page is created. Then code behind can run and modify controls on the page. The page is then sent back to client side, and then the page class is disposed (removed from memory and existence in the computer).
Think of a post-back much like a subroutine call. You call the routine, code runs and when you exit the sub, then all values and variables in that sub go out of scope, and don't exist anymore. A web page "round trip" from post-back, then code behind runs, then page is send back to your desktop. Once the page is sent back to your desktop, the code and values and variables on the server side now don't exist in memory - they are out of scope.
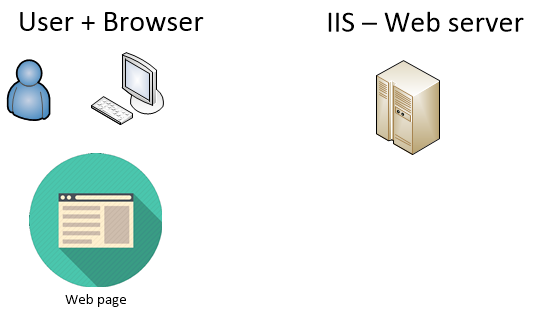
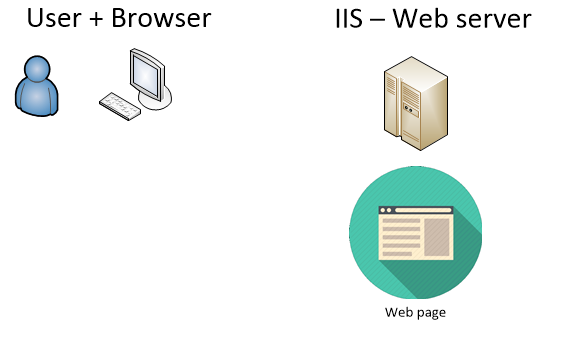
You have this - the web page is sitting on your desktop
Note how the page is sitting CLIENT side. On the server, THERE IS NOT a instance of that page class.
NOTE VERY careful here - the web page is ON CLIENT computer - it is NOT existing at all on the web server side.
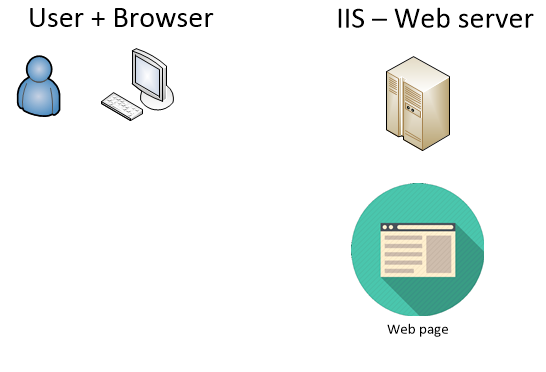
You do not have this:
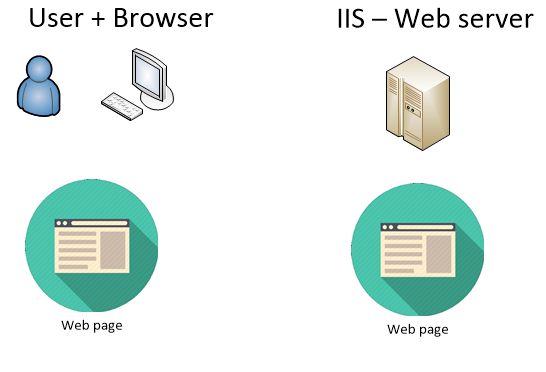
And you DO NOT HAVE this either:
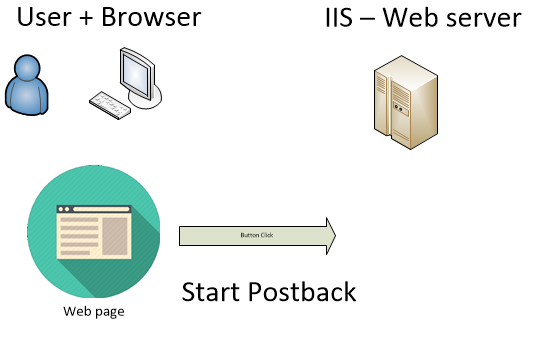
so, if you click a button on your web page, then a post-back starts (the so called page life cycle or round trip).
So, your web page is posted to the server, and THEN a instance of the page class is created.
o NOW your page is sitting on the server.
NOW a instance of the page class is created, and your code behind starts running.
Your code behind can modify controls (even set visible settings etc.), but the page is NOT interacting with the user - ONLY code can MODIFY the web page. The user does NOT see the changes your code has made.
After code behind runs (and only after), then web page is sent back to the client side, and the server side class instance and code is TOSSED OUT - DOES NOT exist!!! Goes out scope - disposed.
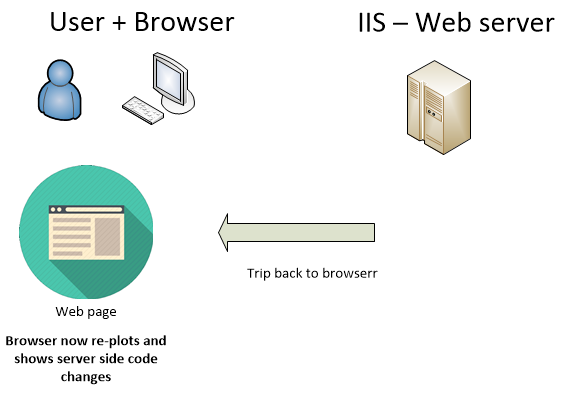
You now have this:
Now the web page is back on your desktop, and THEN and ONLY then do you see the changes that your code behind made.
The page class on the server is now tossed out - disposed, now destroyed.
After all the web server is NOT JUST for you, but is waiting to process any old web page from any user.
So, on the server side, your web page class and variable(s) are now disposed, don't exist, and the web server is waiting for ANY user - not just you to post back a page.
So, if you do a post back, then static methods can be called from your code behind web page class.
But, if you do NOT do a post-back, then the "instance" of that page class does not exist in memory, BUT MORE important nor does the page data and controls exist!!!
So, when you use a web method, it has to be static, since the whole page class and variables don't exist, are not created, nor are the controls and values post-back to the server. The values of text box etc. are STILL on your desktop!!!
Since the web page is just sitting on your desktop, then the server side static methods don't have a copy of your web page on the server in which to modify those controls. (they are still sitting on your desktop).
So, you can certainly have a static method run code, and if you pass it some controls, it can operate on those values, and then return the values, at which time your client side code can then up date the text box.
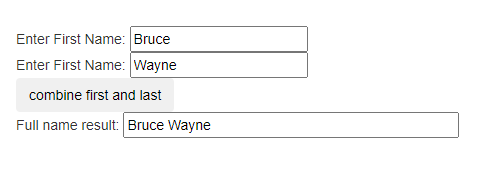
I mean, lets drop in a firstname text box, a lastname text box, and a full name text box.
Then a button. You are to enter the first name, the last name, and when we click on the button, the full name text box will be filled out.
So, with 100% server side code - no web method, then say this markup:
Enter First Name:
<asp:TextBox ID="txtFirst" runat="server" ClientIDMode="Static"></asp:TextBox>
<br />
Enter First Name:
<asp:TextBox ID="txtLast" runat="server" ClientIDMode="Static"></asp:TextBox>
<br />
<asp:Button ID="cmdCombine" runat="server" Text="combine first and last"
CssClass="btn" OnClick="cmdCombine_Click" />
<br />
Full name result:
<asp:TextBox ID="txtFullName" runat="server" ClientIDMode="Static" Width="336px"></asp:TextBox>
And the code behind is this:
protected void cmdCombine_Click(object sender, EventArgs e)
{
txtFullName.Text = txtFirst.Text " " txtLast.Text;
}
So, we now get this example:
Ok, now lets do this with a web method.
So, we add this code to our page:
[WebMethod()]
public static string CombineName(string FirstName, string LastName)
{
string MyResult = "";
MyResult = FirstName " " LastName;
return MyResult;
}
So, we now have the above code on the web page - but it is AND MUST be static, since without a post-back the web page is STILL SITTING on YOUR desktop - the page class does NOT exist server side. (and controls (their value) does not exist at this point in time)).
So, to make the web method change things on the page? It cannot, since the web page is not on the server - but on your desktop!!! (it would be cool if my code could reach out to your computer - I would grab all your banking information!!!)..
So, while you can call a static web method, to modify controls on the current web page???
Then your code to call the web method will have to pass the first name, last name, return the value and then CLIENT SIDE code can update the full name text box.
Say, like this:
<asp:Button ID="cmdAjaxTest" runat="server" Text="Web method button"
OnClientClick="mycombine();return false;"/>
<script>
function mycombine() {
MyFirstName = $("#txtFirst").val()
MyLastName = $("#txtLast").val()
$.ajax({
type: "POST",
url: "AjaxTest2.aspx/CombineName",
data: JSON.stringify({ FirstName: MyFirstName, LastName: MyLastName}),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (myresult) {
// put result of method call into txtResult
// ajax data is ALWAYS ".d" - its a asp.net thing!!!
$("#txtFullName").val(myresult.d)
},
error: function (xhr, status, error) {
var errorMessage = xhr.status ': ' xhr.statusText
alert('Error - ' errorMessage)
}
});
}
</script>
so, now the above ajax web method does the same thing and has the same result. We took first name, last name, and called a page static web method, that static method combined the first and last, and return the value.
But that static class can't change controls on the web page server side, since no copy of the web page, or the page class exists on the server.
Once that standard classic round trip is complete after a post-back, then the variables and page class server side are disposed, tossed out, and the web server is waiting for ANY user, not just you to post back a web page to start that "page life cycle", or so called round trip.
So can a static method modify a control on your web page? Sure, as long as you pass that value.
So, on a button click, I can do this:
General.MyChangeTextBox(TextBox1,"Hello")
That static class can now modify the TextBox1, since we passed the object TextBox1 from our current code behind and page object class.
but, a web method can't do the above, and it not because the web method is static, the issue is that you don't have a existing page class in memory that exists from which to pass values and things to that static method.
As a result, you can call web methods, and RETURN values from that web method, and then the CLIENT side code is free to modify the controls on the web page.
You can't modify the controls server side, since no server side copy of the web page exists at that point in time - it is still sitting on your desktop!!