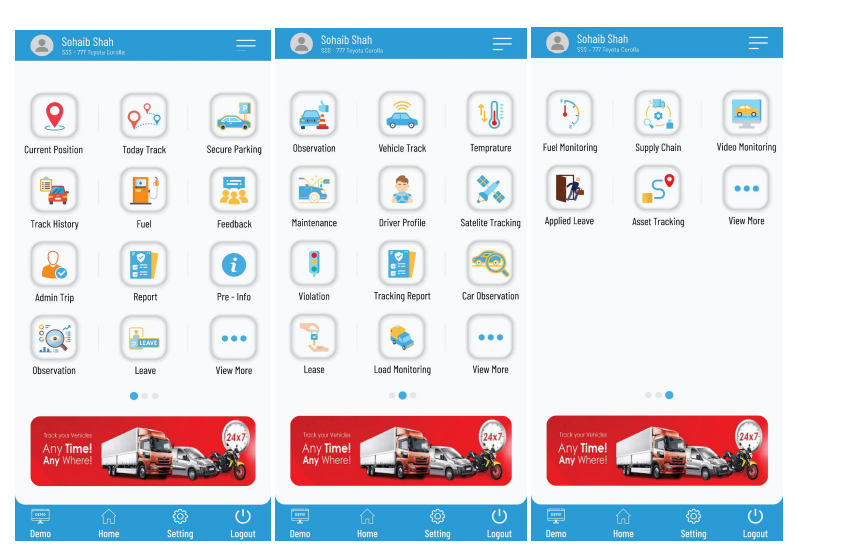
How to create a Home Screen grid view menu so that it is swappable and also gridview in flutter, like an example screenshot below.
CodePudding user response:
you can use PageView or PageView.builder
PageView accepts children, so wrap with it your gridView widgets, set the scrollDirection to Axis.vertical like :
PageView(
scrollDirection: Axis.vertical,
children: [
YourFirstGridView(),
YourSecondGridView(),
YourThirdGridView(),
],
),
for the indicators you can wrap that PageView with a Stack widget and and add your indicator widget that will be controller by a PageController
Hope it helps
CodePudding user response:
use scrollDirection: Axis.horizontal, in gridview
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
class GridViewDemo extends StatefulWidget {
const GridViewDemo({Key? key}) : super(key: key);
@override
State<GridViewDemo> createState() => _GridViewDemoState();
}
class _GridViewDemoState extends State<GridViewDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter GridView Demo"),
backgroundColor: Colors.red,
),
body: Container(
padding: EdgeInsets.all(12.0),
child: GridView.builder(
itemCount: 50,
scrollDirection: Axis.horizontal,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 4.0,
mainAxisSpacing: 4.0
),
itemBuilder: (BuildContext context, int index){
return Image.network("");
},
)),
);
}
}