showCupertinoModalPopup(
context: context,
builder: (context) {
return CupertinoActionSheet(
actions: [],
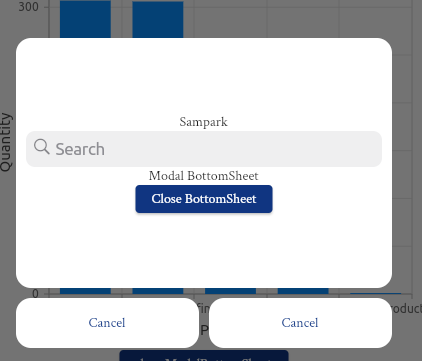
title: Text("Sampark Tag"),
message: CupertinoSearchTextField(),
cancelButton: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
margin: EdgeInsets.symmetric(horizontal: 10),
child: CupertinoActionSheetAction(
onPressed: () {}, child: Text("Cancel")),
),
CupertinoActionSheetAction(
onPressed: () {}, child: Text("Cancel"))
],
),
);
},
);
CodePudding user response:
Use below code
showCupertinoModalPopup(
context: context,
builder: (BuildContext context) =>
CupertinoActionSheet(
title:
const Text('Select Option'),
message:
const Text('Which option?'),
actions: <Widget>[
CupertinoActionSheetAction(
child: const Text('1'),
onPressed: () {
print('pressed');
},
)
],
cancelButton: Container(
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(
14),
color: Colors.black
.withOpacity(0.2),
),
child: Row(
children: [
Expanded(
flex: 5,
child: Container(
decoration:
BoxDecoration(
borderRadius:
BorderRadius
.circular(
14),
color: Colors.white
.withOpacity(
0.8),
),
child:
CupertinoActionSheetAction(
onPressed: () =>
Navigator.pop(
context),
isDestructiveAction:
true,
child: const Text(
'Cancel'),
),
),
),
const SizedBox(
width: 10,
),
Expanded(
flex: 5,
child: Container(
decoration:
BoxDecoration(
borderRadius:
BorderRadius
.circular(
14),
color: Colors.white
.withOpacity(
0.8),
),
child:
CupertinoActionSheetAction(
onPressed: () =>
Navigator.pop(
context),
child: const Text(
'Cancel'),
),
),
),
],
),
),
),
),