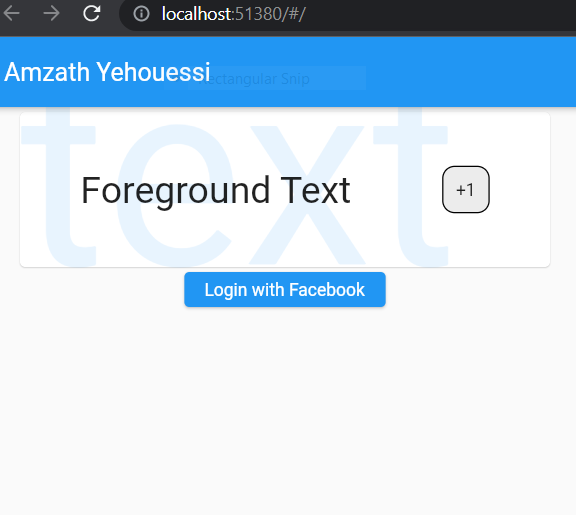
My goal would simply be to put text with a fixed size as the background of a Card in Flutter (with possible overflow).
I have tried to put the background text the Stack() widget, behind the foreground text. However it also enlarge the parent Card(). And, when you fix the Card's size, it does cut the background text only in the bottom.
Anyone can help me with that ?
Here are my tests:
import 'package:flutter/material.dart';
class BackgroundCard extends StatelessWidget {
const BackgroundCard({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
// Test 1
SizedBox(
height: 48,
child: Card(
child: Stack(
children: [
const Align(
alignment: Alignment.centerLeft,
child: Text(
'Text',
style: TextStyle(
fontSize: 48,
color: Colors.blue,
),
),
),
Container(
child: const Text('Foreground Text'),
),
],
),
),
),
// Test 2
Card(
child: Stack(
children: [
const Text(
'Text',
style: TextStyle(
fontSize: 48,
color: Colors.blue,
),
),
Container(
margin: const EdgeInsets.all(12),
child: const Text('Foreground Text'),
),
],
),
),
],
),
),
);
}
}
CodePudding user response:
Try this
Stack(
children: [
Card(
child: Align(
alignment: Alignment.centerLeft,
child: Text(
'Text',
style: TextStyle(
fontSize: 80,
color: Colors.blue.withOpacity(0.25),
),
),
),
),
Positioned(
top: 35,
left: 25,
child: Text('Foreground Text', style: TextStyle(fontWeight: FontWeight.bold, fontSize: 16),)
),
Positioned(
top: 25,
right: 25,
child: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
border: Border.all(color: Colors.black),
borderRadius: BorderRadius.circular(8),
color: Colors.grey
),
child: Center(
child: Row(
children: [
Icon(Icons.add),
Text('1'),
],
),
),
)
),
],
),
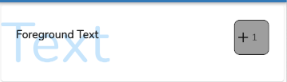
OutPut