I have these states:
const [idHolder, setIdHolder] = useState([]);
const [addedId, setAddedId] = useState({
mainId: null,
mainTypeId: null,
});
I set the idHolder with
setIdHolder(addedId);
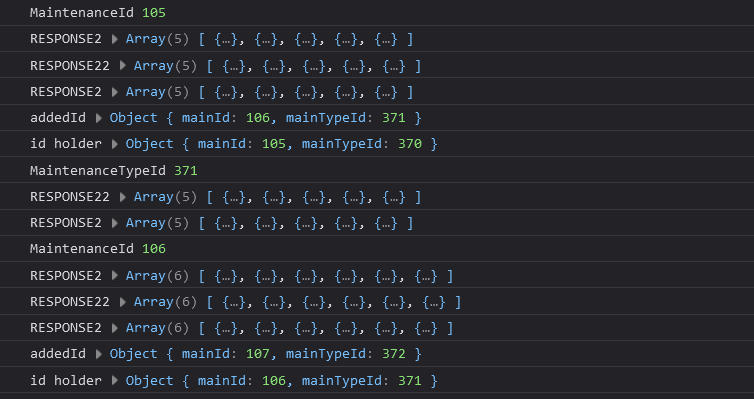
addedId updates itself whenever a new item added. I want to keep all created objects in the idHolder array but it only keeps the current addedId object as you can see here:
**it shows previous because of console.log
How can I keep all of the objects?
CodePudding user response:
You are probably looking for:
setIdHolder(prev => [...prev, addedId]);
In the current code, you are constantly updating the whole state object.
In my code, I am using the function setter.