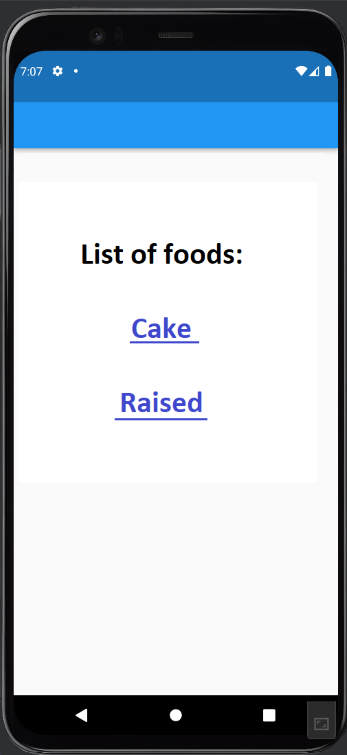
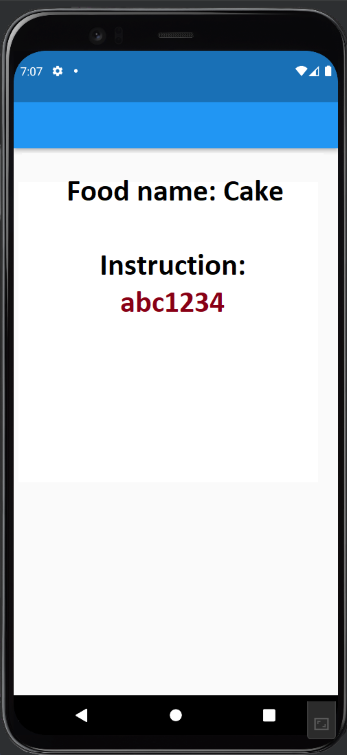
In a json file, there are two classes which are food and instruction. In the first page, a list of food name with a link will be display. When click on the food name, it will go to the second page where the instruction content related to the food will be display. Here the food -> batters -> batter id is equal to instruction -> category
So my question is how can I practically do or code it in flutter?
Below is the sample of json file:
{
"food": [
{
"id": "0001",
"name": "Cake",
"batters":
{
"batter":
[ { "id": "instruction_1002", "type": "Chocolate" } ]
}
},
{
"id": "0002",
"name": "Raised",
"batters":
{
"batter":
[ { "id": "instruction_1003", "type": "Blueberry" } ]
}
}
],
"instruction": [
{
"category": "instruction_1002",
"content": "abc1234"
},
{
"category": "instruction_1003",
"content": "def56789"
}
]
}
CodePudding user response:
what do you want, that's very easy just define 2 classes and decode the JSON file and after that, store that into the state management, and finally use it
CodePudding user response:
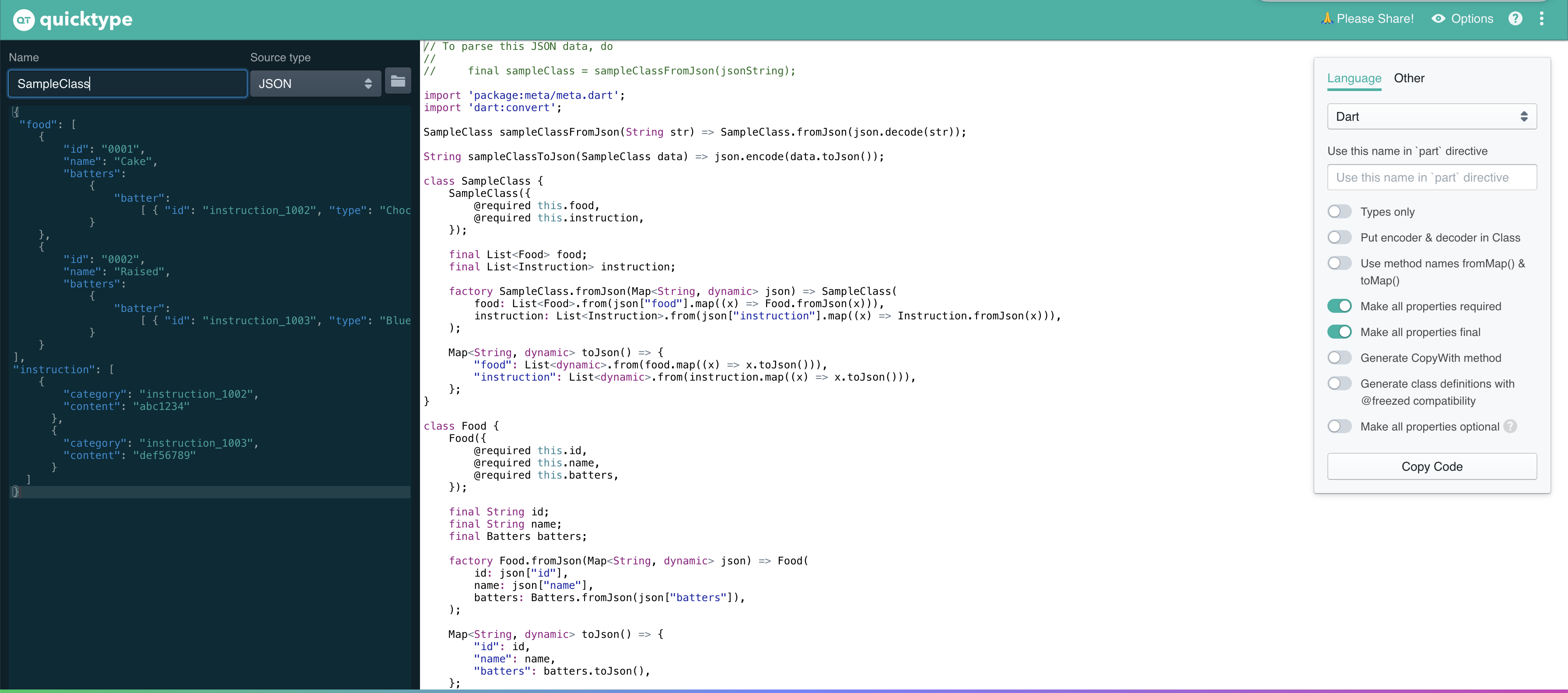
The quickest way to do it from a known JSON is to use app.quicktype.io, paste your json, select dart and have it translate into classes for you!