When I tap on a Tab Layout tab, there's the focus flash that occurs for the entire tab, except when it does, you can see a black box around the text of the tab itself. I want to get rid of that black box so that when the tab is tapped, you don't see the black box around the text from the focus flash.
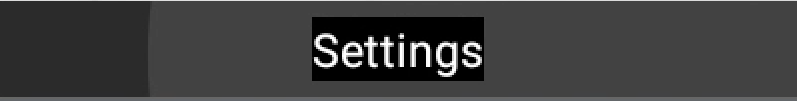
Here's what I mean (print screen mid-focus flash):
I want to get rid of this black box around it. I've tried setting tabBackground, background, tabIndicatorColor to transparent, but this black box remains. Any ideas as to how I can remove the black box around the text?
Here's the XML for the TabLayout:
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
style="@style/tabStyle"
android:layout_width="match_parent"
app:tabBackground="@android:color/transparent"
app:tabMaxWidth="200dp"
app:tabMinWidth="200dp"
app:tabSelectedTextColor="@color/textColorSelected"
app:tabTextColor="@color/textColorNormal"
tools:tabTextAppearance="@style/TabTextStyle">
</com.google.android.material.tabs.TabLayout>
And then the styles for both the tabs and the text inside of them:
<style name="TabTextStyle">
<item name="android:textSize">25sp</item>
<item name="android:textStyle">normal</item>
<item name="textAllCaps">false</item>
</style>
<style name="tabStyle">
<item name="tabGravity">center</item>
<item name="tabMode">fixed</item>
<item name="android:layout_height">80dp</item>
<item name="android:layoutDirection">ltr</item>
<item name="tabIndicatorColor">@color/tabIndicator</item>
<item name="tabIndicatorHeight">2dp</item>
<item name="tabTextAppearance">@style/TabTextStyle</item>
<item name="tabTextColor">@color/textColorNormal</item>
</style>
CodePudding user response:
You have to specify the tabBackground from the Layout (XML file) like this
app:tabBackground="@drawable/tab_color_selector" or specify with color @color/....
Here is example look of the drawable selector
Example
<android.support.design.widget.TabLayout
....
app:tabBackground="@drawable/tab_color_selector"
...
/>
CodePudding user response:
<com.google.android.material.tabs.TabLayout
...>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_1"
/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_label_2"
/>
...
</com.google.android.material.tabs.TabLayout>
Changes to tab selection can be observed like so:
tabLayout.addOnTabSelectedListener(object : TabLayout.OnTabSelectedListener {
override fun onTabSelected(tab: TabLayout.Tab?) {
// Handle tab select
}
override fun onTabReselected(tab: TabLayout.Tab?) {
// Handle tab reselect
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
// Handle tab unselect
}
})
Implementing tabs theming
Using theme attributes and styles in res/values/styles.xml (themes all tabs and affects other components):
<style name="Theme.App" parent="Theme.MaterialComponents.*">
...
<item name="colorPrimary">@color/shrine_pink_900</item>
<item name="colorSurface">@color/shrine_pink_light</item>
<item name="colorOnSurface">@color/shrine_pink_900</item>
<item name="textAppearanceButton">@style/TextAppearance.App.Button</item>
</style>
<style name="TextAppearance.App.Button" parent="TextAppearance.MaterialComponents.Button">
<item name="fontFamily">@font/rubik</item>
<item name="android:fontFamily">@font/rubik</item>
</style>