I'm trying to configure the display of graphs in Django using highcharts and I encounter this error:
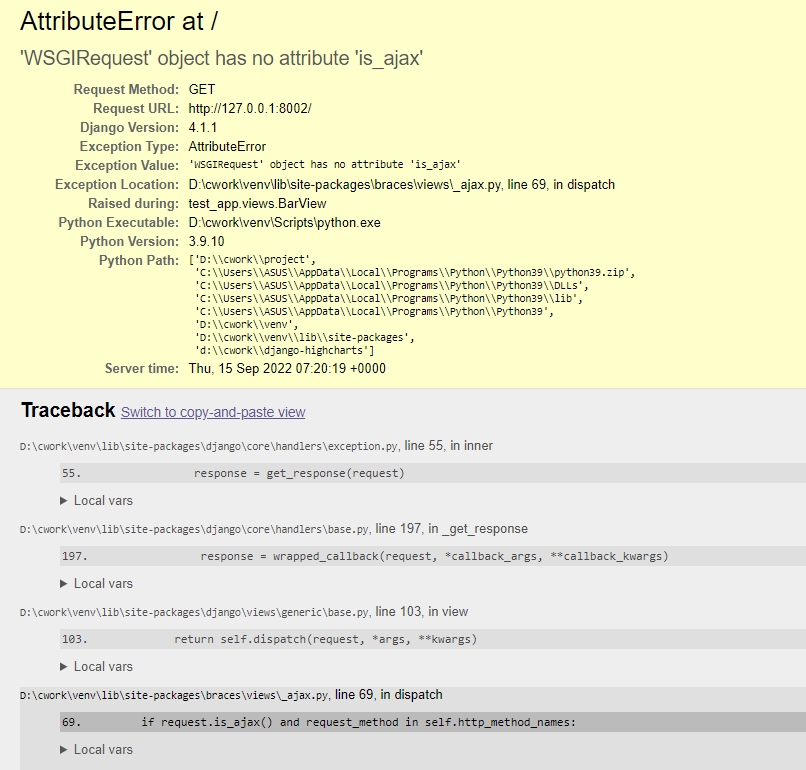
AttributeError: 'WSGIRequest' object has no attribute 'is_ajax'
Code:
views.py
import random
from django.shortcuts import render
from highcharts.views import HighChartsBarView
class BarView(HighChartsBarView):
title = 'Example Bar Chart'
subtitle = 'my subtitle'
categories = ['Orange', 'Bananas', 'Apples']
chart_type = ''
chart = {'zoomType': 'xy'}
tooltip = {'shared': 'true'}
legend = {'layout': 'horizontal', 'align': 'left',
'floating': 'true', 'verticalAlign': 'top',
'y': -10, 'borderColor': '#e3e3e3'}
@property
def series(self):
result = []
for name in ('Joe', 'Jack', 'William', 'Averell'):
data = []
for x in range(len(self.categories)):
data.append(random.randint(0, 10))
result.append({'name': name, "data": data})
return result
index.html
{% % load staticfiles %}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="{% static 'js/highcharts/highcharts.js' %}"></script>
<script type="text/javascript">
$(function () {
$.getJSON("{% url 'bar' %}", function(data) {
$('#container').highcharts(data);
});
});
</script>
</head>
<body>
<div id="container" style="height: 300px"></div>
</body>
</html>
I have no idea how to fix it

CodePudding user response:
Django-braces does not support officially django4 : https://pypi.org/project/django-braces/
Ths issue has already been fixed in the github, but not yet released. https://github.com/brack3t/django-braces/issues/288
You can install the github version with pip :
pip install git https://github.com/brack3t/django-braces.git
I hope there is just this compatibility problem with django 4 and it will be work
