Im trying to add multiple marker on my map with use Array.map(). But error occured.
Code Block:
<MapView
key={'map'}
showsUserLocation
provider={PROVIDER_GOOGLE}
style={styles.map}
region={{
latitude: 38.439607,
longitude: 34.884025,
latitudeDelta: 1,
longitudeDelta: 16,
}}>
{ carListStore.car.map((data,index) => {
return(
<>
<Marker
key={data}
coordinate={{
latitude: (data.LT !== null) ? data.LT: 0,
longitude:(data.LG !== null) ? data.LG: 0
}}
title={data.P}
description={ data.SP ' km/h'}>
<Image key={index} source={driverLogo} resizeMethod='scale' resizeMode='contain' style={{width:45, height:45}} />
</Marker>
</>
)
})}
</MapView>
carListStore.car data
{"DD": "359,3", "DR": "-", "DS": "102441.8", "ID": "39382", "KT": "2022-09-15 18:13:28", "LG": "29.215014", "LT": "40.200127", "P": "22", "PH1": null, "PH2": null, "PT": "", "SP": "14", "ST": "success"}
(this is one of sample object from array)
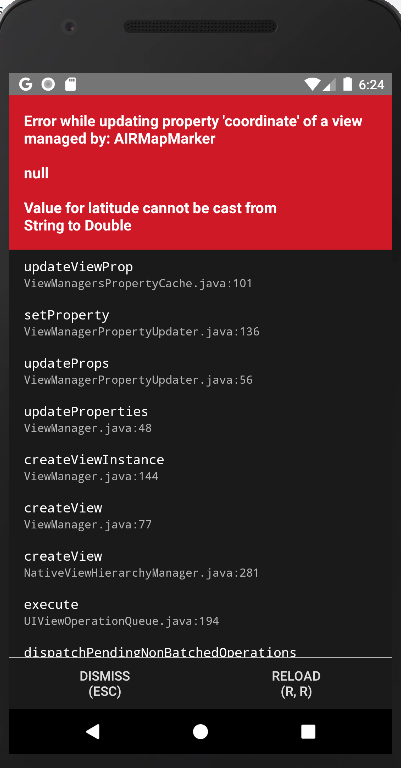
And ERROR! ( This is not shown in terminal)
CodePudding user response:
Hey you should convert your longitude and latitude to Double via parseFloat.
<Marker
key={data}
coordinate={{
latitude: (data.LT !== null) ? parseFloat(data.LT): 0,
longitude:(data.LG !== null) ? parseFloat(data.LG): 0
}}
title={data.P}
description={ data.SP ' km/h'}>
Try this, and lemme know in case of any concerns.