The signup button get messed up when I add the gap or margin to add space between the two buttons. Here is a link to the code. https://jsfiddle.net/0wunbxvp/7/
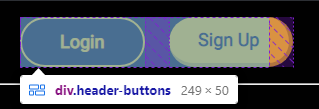
The picture of the problem at hand:

.header-buttons {
max-width: 24.9rem;
display: flex;
flex-grow: 1;
gap: 24px;
}
.btn-login {
padding: 12px;
border: 2px solid #ffc305;
color: #ffc305;
background-color: transparent;
flex: 1 0 50%;
}
.btn-signup {
flex: 1 0 50%;
color: #010101;
background-color: #ffc305;
border-bottom: 4px solid #c79800;
border-right: 4px solid #c79800;
}
CodePudding user response:
It's not the gap. The buttons are overflowing the div with class .header because the both class .bth-login and .btn-signup contain flex: 1 0 50% and it's the flex-basis of 50% that's pushing the buttons out from the edge of the container. Essentially you've said the child elements want to be 50% width of the parent plus a gap so the buttons gap are wider than the parent container.
It appears that you're doing this to add padding to either side of the button text so if you remove the flex rule and add padding-inline then the buttons will move back inside the parent container. I've also added white-space: nowrap so the words Sign and In are kept on the same line.
If you wanted to have both buttons a fixed width then rather than using flex: then use width instead.
Hope this helps.
* {
margin: 0;
box-sizing: border-box;
}
html,
body {
overflow-x: hidden;
line-height: 1.5;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #010101;
font-size: 62.5%;
font-family: 'Roboto', sans-serif;
}
.btn {
border: none;
border-radius: 999px;
font-size: 1.8rem;
font-weight: 700;
font-family: 'Roboto', sans-serif;
}
.container {
max-width: 144rem;
margin: 0 auto;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
max-height: 92px;
padding: 16px 24px;
}
.search-bar {
width: 400px;
max-height: 40px;
display: flex;
position: relative;
}
.search-bar input {
border: none;
border-radius: 999px;
padding: 11px 16px;
background-color: #171717;
flex: 1;
}
.search-button {
padding: 11px 24px;
border: none;
border-radius: 999px;
font-family: 'Roboto', sans-serif;
font-weight: 500;
position: absolute;
right: 0;
display: none;
}
.header-buttons {
max-width: 24.9rem;
display: flex;
flex-grow: 1;
gap: 24px;
}
.btn-login {
padding: 12px;
border: 2px solid #ffc305;
color: #ffc305;
background-color: transparent;
/*flex: 1 0 50%;*/
padding-inline:1rem; /*added this */
}
.btn-signup {
/*flex: 1 0 50%;*/
padding-inline:1rem; /*added this */
color: #010101;
background-color: #ffc305;
border-bottom: 4px solid #c79800;
border-right: 4px solid #c79800;
white-space:nowrap; /*added this */
}<header>
<div >
<img src="https://proacetipster.com/new/wp-content/uploads/2022/08/logo.png" alt="" >
<form action="" >
<input type="text" placeholder="Search..." name="q" >
<button >Search</button>
</form>
<div >
<button >Login</button>
<button >Sign Up</button>
</div>
</div>
<hr>
</header>