I'm unable to load images to my app although I tried many solutions my code is
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.amber,
appBar: AppBar(
backgroundColor: Colors.amber[900],
title: const Text("hi"),
),
body: Image(image: AssetImage("images/ab.png"),
),
),
);
}
}
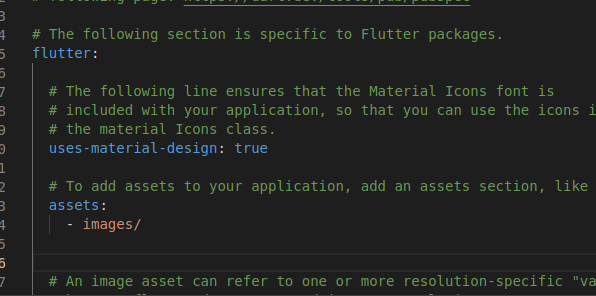
this is my pubspec.yaml
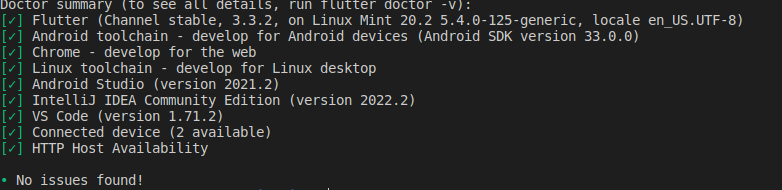
flutter doctor
1- I used $ flutter clean and then $ flutter pub get.
2- I updated flutter SDK.
3- I mention only the folder (images).
4- I used a smaller image.
5- I restarted my laptop.
6- I run my code in another IDE.
but nothing is working for me, so can anyone help me? thanks in advance
CodePudding user response:
I copied your main.dart code, I created a images folder with a .png file.
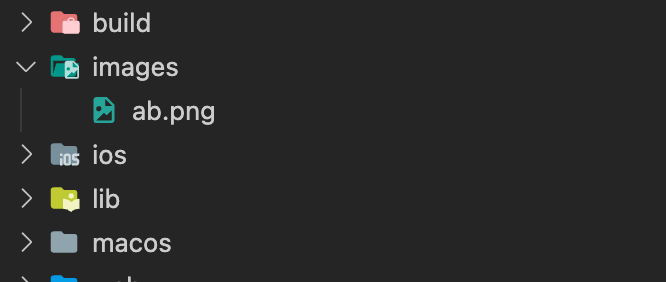
I think the problem could be the position of the images folder, you should place it beside the lib folder.
Without seeing the project folder structure I cannot be sure, but if you do it like that your code should work fine.
Here's the pubspec.yaml:
flutter:
assets:
- images/
Here's a screenshot of the your code running: