How can I make the selected dropdown item appear first in the list when its opened? I'm using GetX for state,
is this the proper way of doing it anyway?
This is the code:
var dropdownvalue = 'Default'.obs;
var items = [
'Default',
'Difficulty',
'Time',
'Distance',
];
RxInt selectedIndex = 0.obs;
...
Obx(() => DropdownButton(
value: dropdownvalue.value,
items: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(items),
);
}).toList(),
onChanged: (value) {
dropdownvalue.value = value.toString();
},
)
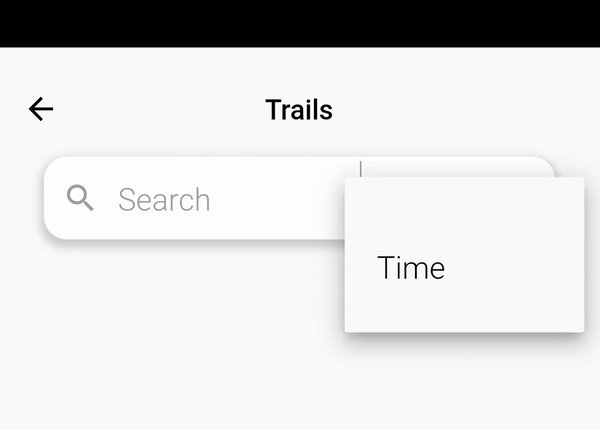
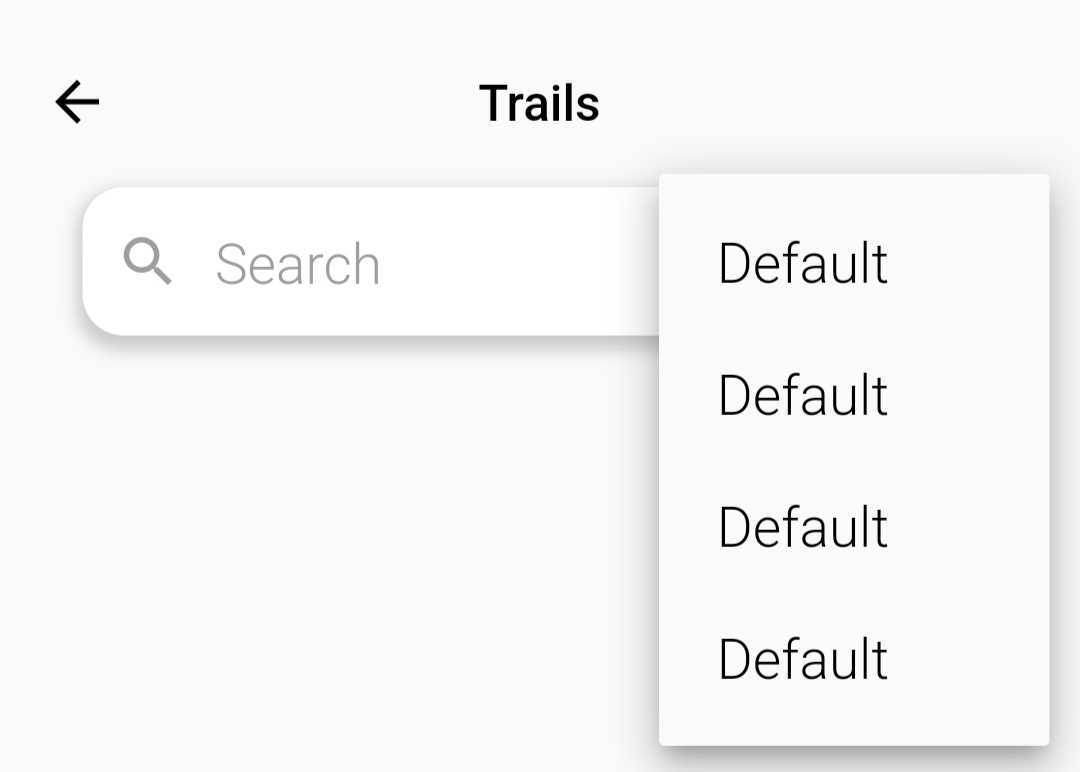
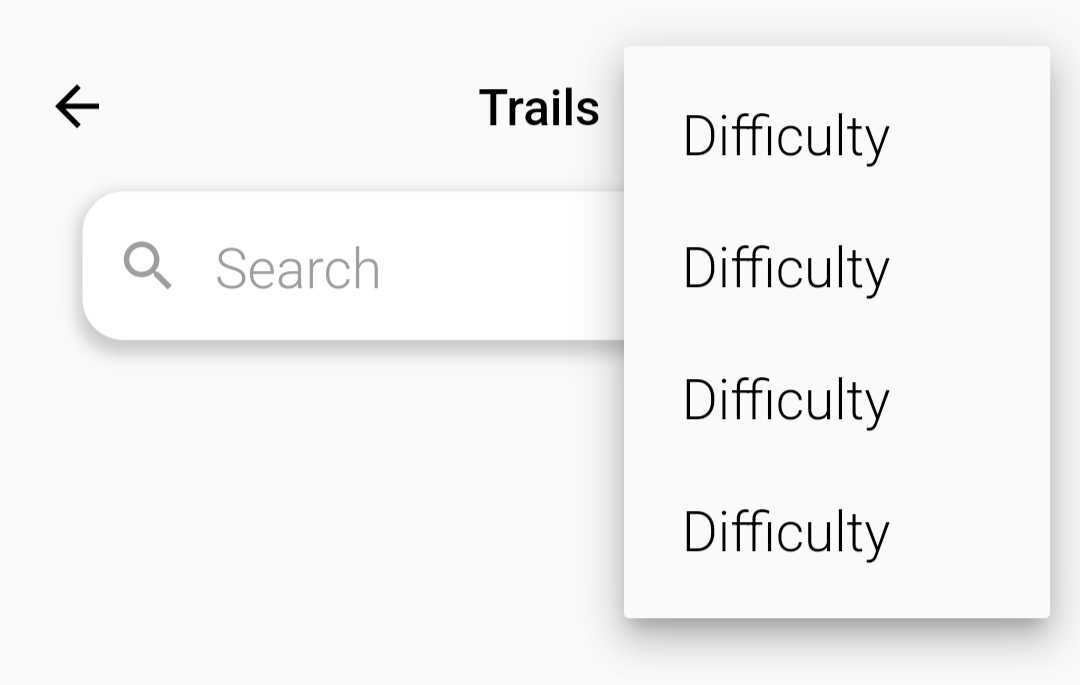
This is how it looks now:
The list should stay in one place when its opened, and values should change places.
Edit: now it shows the same value
CodePudding user response:
var selected value = "";
initState(){
value = dropdownvalue.value;
}
Obx(() => DropdownButton(
value: dropdownvalue.value,
items: items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text( value), //changes here
);
}).toList(),
onChanged: (value) {
dropdownvalue.value = value.toString();
},
)
Change there your problem will be solved
CodePudding user response:
you should rearrange your list after selecting an item
onChanged: (value) {
dropdownvalue.value = value.toString();
items.remove("Time");
items.insert(0, "Time");
setState((){});
},