I wrote the following small piece of code to better understand Flutter's layout system.
class FavoritePage extends HookConsumerWidget {
const FavoritePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
title: const Text("favorite"),
),
body: Column(
children: [
Column(
children: [Text("hogehoge")],
),
],
),
);
}
}
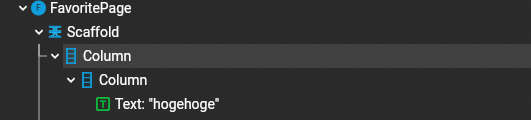
The tree structure of the layout is as follows
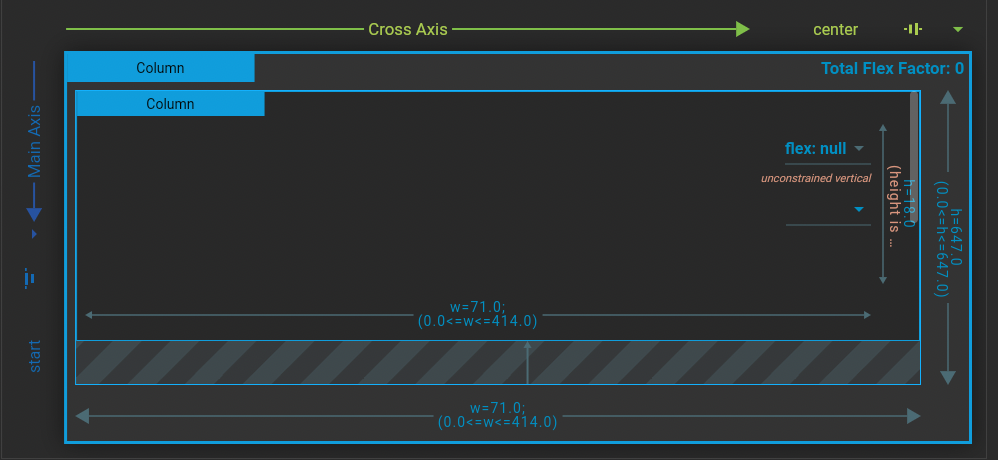
However, a question has been raised here.
According to the documentation, the default value of Column's MainAxisSize is max, so I would expect the height constraint for Column to be the height of the entire screen, but here, the size of the nested interior columns is only for the text display.
Why do these problems occur?
CodePudding user response:
if you use nested Columns without any Expanded or Flexible, there are no incoming height constraint from the parent Column to the child Column, so the Max setting will be ignored and the height of the nested Column will be height of its children.
CodePudding user response:
You could also ask yourself, why isn't the Text full height? The answer is simple: its parent Column lays it out as small as possible. The same applies here, the inner Column isn't full height, because the outer Column only allows it to be as small as possible.
CodePudding user response:
the default value of Column's MainAxisSize is max, so I would expect the height constraint for Column to be the height of the entire screen,
yes thats true, but the documentation also said:
To cause a child to expand to fill the available vertical space, wrap the child in an Expanded widget.
that's why when you put nested column you need yo wrap your children with 'Expanded`. if not you will get an exception at runtime saying that there are children with non-zero flex but the vertical constraints are unbounded. it different behaviour when its become a children inside the Column.