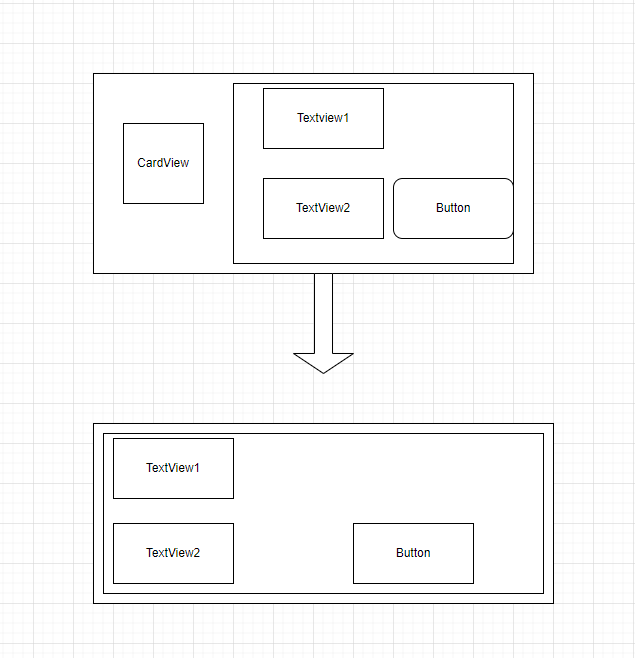
I have a Linear Layout inside of Constraint Layout. The cardview visibility changes depending on the data. How to align start textview1 and textview2 if cardview visibility is invisible ?
CodePudding user response:
//Just copy and paste this code and make relative layout visible and hide as per your card data.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="1">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.3"
android:visibility="visible">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="8dp"
app:cardElevation="1dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="12sp" />
</androidx.cardview.widget.CardView>
</RelativeLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.7"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
CodePudding user response:
Hey you can try this
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:visibility="visible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="8dp"
app:cardElevation="1dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="12sp" />
</androidx.cardview.widget.CardView>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="16sp"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/poppinsregular"
android:text="New Crerdentials"
android:textColor="@color/primaryText"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>