Please bear with me I don't know how to properly phase my question, but I'll try my best.
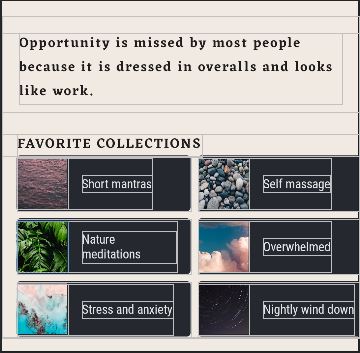
I made the screen above by putting muliple composables together.
I gave the composable carrying the row an onClick function;
@Composable
fun MenuGrid(
modifier: Modifier = Modifier,
onMenuCardClick: (Int) -> Unit = {},
) {
LazyHorizontalGrid(
rows = GridCells.Fixed(3),
contentPadding = PaddingValues(horizontal = 16.dp),
horizontalArrangement = Arrangement.spacedBy(8.dp),
verticalArrangement = Arrangement.spacedBy(8.dp),
modifier = modifier
.height(200.dp)
) {
items(MenuData) { item ->
MenuCard(
drawable = item.drawable,
text = item.text,
modifier = Modifier
.height(56.dp)
.clickable { onMenuCardClick(item.drawable item.text) }
)
}
}
}
Like I said earlier I put multiple composables together, to form the image above. I arranged the multiple composables in a composable, I called MenuContentScreen;
@Composable
fun MenuContentScreen(modifier: Modifier = Modifier) {
Column(
modifier
.verticalScroll(rememberScrollState())
.padding(vertical = 16.dp)) {
MenuQuote()
MenuContentSection(title = R.string.favorite_collections) {
MenuGrid()
}
}
}
Then I referenced/called the MenuContentScreen on the main Composable of that screen MenuScreen. (The one defined in NavHost)
@Composable
fun MenuScreen() {
MenuContentScreen(Modifier.padding())
}
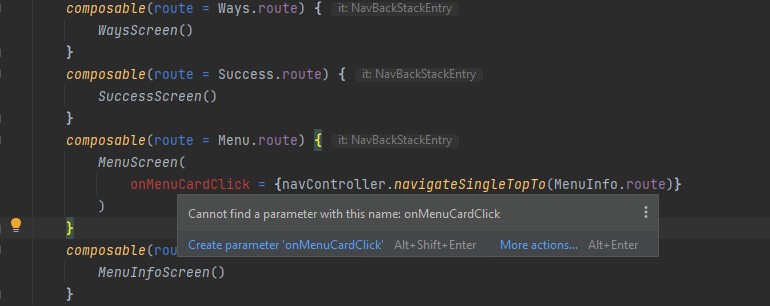
Which is where the problem is, since the onClick function was defined in another composable, I can't use the onClick function for the MenuScreen;

So MY QUESTION is there a way I can link the onClick function on MenuGrid to MenuScreen, maybe creating an parameter on MenuScreen and assigning it to the MenuGrid's onClick function (which I have tried and got val cannot be assigned), or Any thing at all.
I will greatly appreciate any help. I have been on this like forever. No information is too small please.
Thanks in Advance.
CodePudding user response:
You need to carry onClick lambda till your MenuScreen Composable such as
@Composable
fun MenuContentScreen(modifier: Modifier = Modifier,
onMenuCardClick: () -> Unit
) {
Column(
modifier
.verticalScroll(rememberScrollState())
.padding(vertical = 16.dp)) {
MenuQuote()
MenuContentSection(title = R.string.favorite_collections) {
MenuGrid(){
onMenuCardClick()
}
}
}
@Composable
fun MenuScreen(
onMenuCardClick: () -> Unit
) {
MenuContentScreen(Modifier.padding(), onClick= onMenuCardClick)
}
And in you nav graph without passing navController to MenuScreen
call
MenuContentScreen {
navController.navigate()
}