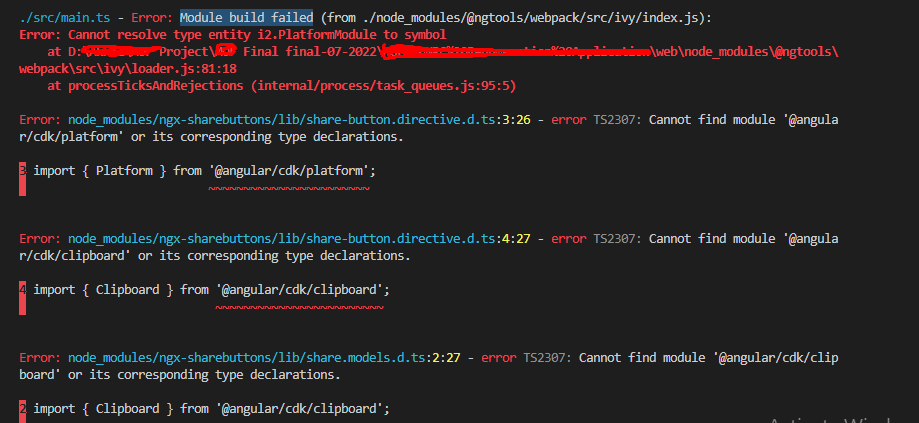
i am making a web site in angular 13 with using Bootstrap 5 Laravel api etc .Here i use a share social media button for my pages. when i install ngx-sharebuttons"and install npm successfully updated. but importing ngx-sharebuttons module in app.module.ts and input the ng serve i got error like this "Module build failed" i will share my error in below image.please help.i am new in agular

CodePudding user response:
If you follow the guide on https://github.com/MurhafSousli/ngx-sharebuttons/wiki/Share-Button-Directive you see:
npm i ngx-sharebuttons @angular/cdk
This command installs @angular/cdk alongside ngx-sharebuttons. @angular/cdk is a dependency of ngx-sharebuttons. So in your case, try:
npm i @angular/cdk and then serve your app again. The error should disappear.
Edit We figured out more things to keep an eye on within the discussion:
- make sure you install
@angular/cdkto the same version as your other angular dependencies - make sure you use a compatible version of
ngx-sharebuttonsto your angular version. (v10 is for angular 13, v11 is for angular 14).
