I have a custom stateful widget in charge of editing a BMS settings (BMS stands for Battery Management System) thru a BLE connection to my custom PCB which itself transmit the modification to the BMS PCB via the UART connection.
From the moment the user set the new value to the one the BMS is actually update and the feedback sent back to the user thru BLE, it might take a few seconds, sometimes.
I then need a mechanism to show the to the user: I decided to add a small CircularProgressBar in front of the ElevatedButtonchild by using a Row` widget.
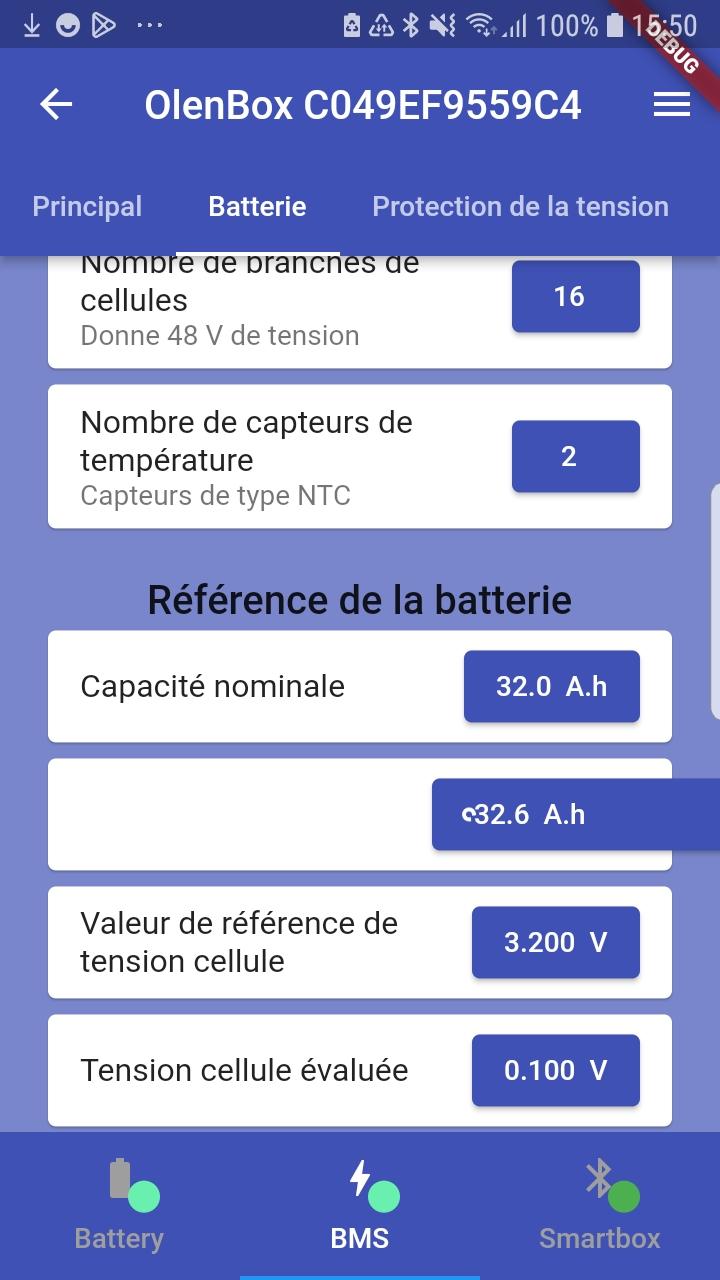
Unfortunately, this expand my ElevatedButton too much as you can see below:
How can I keep the Row as tight as possible?
My current code as follows:
ElevatedButton(
child: waitingForTheUpdateToComplete
? Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(
child: CircularProgressIndicator(
color: Colors.white,
strokeWidth: 2,
),
width: 5,
height: 5),
Text('$sValue ${widget.unit ?? ''}'),
])
: Text('$sValue ${widget.unit ?? ''}'),
onPressed: () => edit(context),
));
CodePudding user response:
When using Row, the row will take width as much as the screen width is.
as on flutter documentation:
The width of the Row is determined by the mainAxisSize property. If the mainAxisSize property is MainAxisSize.max, then the width of the Row is the max width of the incoming constraints. If the mainAxisSize property is MainAxisSize.min, then the width of the Row is the sum of widths of the children (subject to the incoming constraints).
so in your case you must give mainAxisSize property to take the minimum size like:
ElevatedButton(
child: waitingForTheUpdateToComplete
? Row(
mainAxisSize: MainAxisSize.min, // changed
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(
child: CircularProgressIndicator(
color: Colors.white,
strokeWidth: 2,
),
width: 5,
height: 5),
Text('$sValue ${widget.unit ?? ''}'),
])
: Text('$sValue ${widget.unit ?? ''}'),
onPressed: () => edit(context),
));