This problem only happens inside Drawer
I wanted to shape the ripple effect of my ExpansionTile so I used the Material widget and it works, but when the tile expands, the background color of the tiles below ExpansionTile does not move with them.
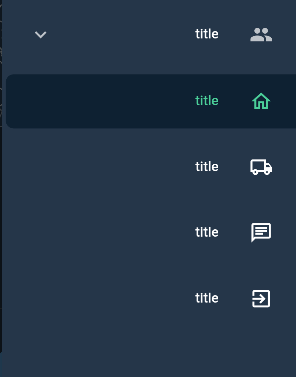
When ExpansionTile is collapsed

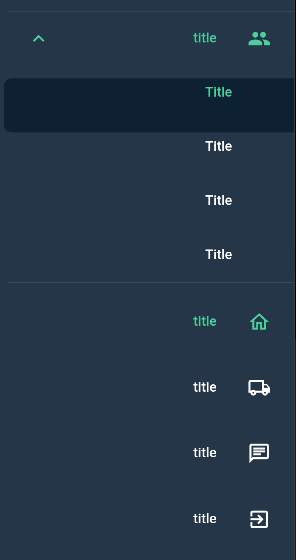
When ExpansionTile is expanded

I found out that when I remove SingleChildScrollView the problem solves but I need items to scroll. Also when ScrollPhysics has been set to AlwaysScroll, scrolling till the end of the scroll's possible position would rerender items and fix the issue.
Reproducible Example:
void main() {
runApp(
MaterialApp(
title: 'Title',
home: Scaffold(
appBar: AppBar(
title: const Text('Title'),
),
drawer: const MyList(),
body: Container(),
),
),
);
}
class MyList extends StatelessWidget {
const MyList({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
child: SingleChildScrollView(
physics: const AlwaysScrollableScrollPhysics(),
child: Column(
children: [
items(),
],
),
),
);
}
Widget items() {
return Wrap(
runSpacing: 12,
children: [
menu(),
const ListTile(title: Text('title'), tileColor: Colors.grey),
const ListTile(title: Text('title')),
]
);
}
Widget menu() {
return Material(
clipBehavior: Clip.antiAlias,
type: MaterialType.transparency,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8)
),
child: const ExpansionTile(
leading: Icon(Icons.group),
title: Text('title'),
children: [
ListTile(title: Text('title')),
ListTile(title: Text('title')),
],
),
);
}
}
CodePudding user response:
If you want to avoid SingleChildScrollView and still be able to scroll over a list, you can use ListView.builder link: - ListView.builder flutter.dev
CodePudding user response:
Try removing type: MaterialType.transparency,
class MyList extends StatelessWidget {
const MyList({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
child: SingleChildScrollView(
child: Column(
children: [
for (int i = 0; i < 2; i ) items(),
],
),
),
);
}
Widget items() {
return Wrap(
children: [
menu(),
const ListTile(
title: Text('title'),
tileColor: Colors.grey,
),
const ListTile(title: Text('title')),
],
);
}
Widget menu() {
return Material(
clipBehavior: Clip.antiAlias,
// type: MaterialType.transparency,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
child: const ExpansionTile(
leading: Icon(Icons.group),
title: Text('title'),
children: [
ListTile(title: Text('title')),
ListTile(title: Text('title')),
],
),
);
}
}
