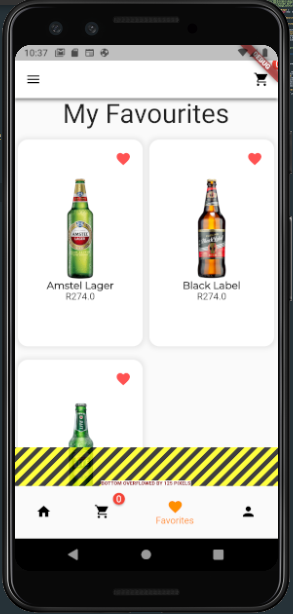
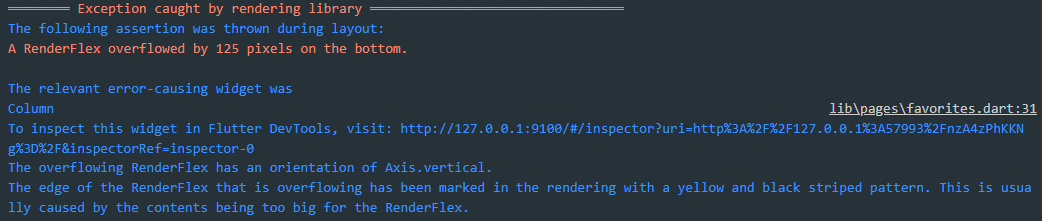
I am building a Flutter ecommerce app for delivery beverages. I am having an issue with my wishlist page. I am getting an error where it says "a Renderflex overflowed by 125 pixels at the bottom". The error is saying it is caused by the Column widget.I have tried different approaches including an Expanded widget as well as a Sizebox widget but with no luck. Please can anyone assist.
This shows that it is overflowed by 125 pixels at the bottom
Here's the code that's causing the error:
Container(
height: 1500.0,
width: double.infinity,
child: Column(
children: [
const Text(
'My Favourites',
style: TextStyle(fontSize: 40.0),
),
GridView.builder(
shrinkWrap: true,
itemCount: favItems.length,
itemBuilder: ((context, index) {
return ProductItem(
id: favItems[index].id,
bottleName: favItems[index].bottleName,
imgUrl: favItems[index].image,
price: favItems[index].price,
bottle: favItems[index]);
}),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: itemWidth / itemHeight,
),
),
],
),
));
CodePudding user response:
Wrap the GridView.builder with the Flexible widget. Column throws an exception because it doesn't know the height of the GridView
Container(
height: 1500.0,
width: double.infinity,
child: Column(
children: [
const Text(
'My Favourites',
style: TextStyle(fontSize: 40.0),
),
Flexible(child:
GridView.builder(
shrinkWrap: true,
itemCount: favItems.length,
itemBuilder: ((context, index) {
return ProductItem(
id: favItems[index].id,
bottleName: favItems[index].bottleName,
imgUrl: favItems[index].image,
price: favItems[index].price,
bottle: favItems[index]);
}),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: itemWidth / itemHeight,
),
)),
],
),
));
CodePudding user response:
Wrap the grid view builder with Expanded widget and it will work fine
CodePudding user response:
Wrap your GridView.builder( with Expanded( it will work for you.
Container(
height: 1500.0,
width: double.infinity,
child: Column(
children: [
const Text(
'My Favourites',
style: TextStyle(fontSize: 40.0),
),
Expanded(
child: GridView.builder(
shrinkWrap: true,
itemCount: favItems.length,
itemBuilder: ((context, index) {
return ProductItem(
id: favItems[index].id,
bottleName: favItems[index].bottleName,
imgUrl: favItems[index].image,
price: favItems[index].price,
bottle: favItems[index]);
}),
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: itemWidth / itemHeight,
),
),
),
],
),
)