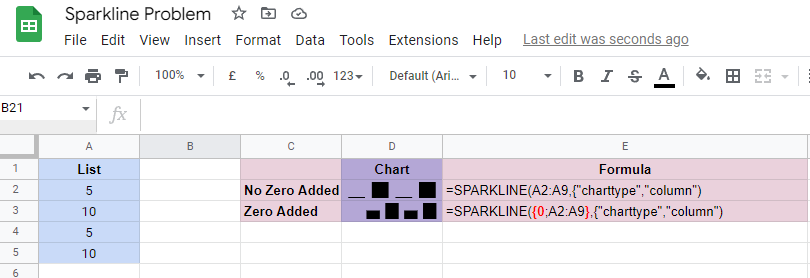
See image below for reference.
When I simply create a column chart of the items in column A, I get what seems like improperly scaled columns? 5 looks like just a line where 10 would seem to fully occupy the vertical height. I believe this would count as a Normalization problem? Correct me if I'm wrong. Anyhow, the solution seemed to be the ADDING of Zero as you'll see in D3. This has its own problem, though: The addition of an additional column - what would have been 4 columns is now 5 (the first one being invisible since it is just 0).
TL;DR: How can I use sparklines wherein I don't have to add additional zero AND STILL retain the normal scaling of columns as in the case of regular column charts (i.e. non-sparkline)?
I could share the link to the sample sheet, if you need them. Thank you.
CodePudding user response:
The problem is not one of normalizing the data; it's a problem with the graph axis not starting at 0. To give the bars properly scaled heights, force the y-axis to start at 0:
=SPARKLINE(A2:A5,{"charttype", "column"; "ymin", 0})
CodePudding user response:
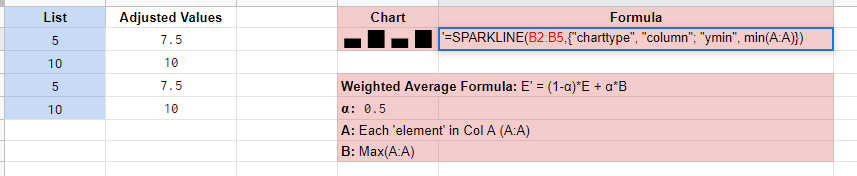
Found a fix. I got the idea from here:  I guess this works for me, though I hate that there is a need (?) to save the adjusted values first before I can perform the sparkline formula. Think I'll just ask that separately so considering this one case closed unless there are better solutions that come up.
I guess this works for me, though I hate that there is a need (?) to save the adjusted values first before I can perform the sparkline formula. Think I'll just ask that separately so considering this one case closed unless there are better solutions that come up.
=SPARKLINE(B2:B5,{"charttype", "column"; "ymin", min(A:A)})