I'm beginner for C# and WPF.
When I tried to figure out how to bind data to treeview, I find a example in Microsoft learn, the link is 
I code the objects with my limited C# knowledge, as below.
Objects: ListLeagueList
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
namespace Treeview01
{
public class ListLeagueList : ObservableCollection<League>
{
public ListLeagueList() : base()
{
Add(new League("League A"));
Add(new League("League B"));
Add(new League("League C"));
}
}
}
Objects: League
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
namespace Treeview01
{
public class League
{
public string Name { get; set; }
List<Division> Divisions = new List<Division>();
public League(string name) //: base()
{
Name = name;
Divisions.Add(new Division("DivisionA"));
Divisions.Add(new Division("DivisionB"));
Divisions.Add(new Division("DivisionC"));
}
private League()
{
}
}
}
Objects: Division
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Collections.ObjectModel;
namespace Treeview01
{
public class Division
{
public string Name { get; set; }
List<Team> Teams = new List<Team>();
public Division(string name) //: base()
{
Name = name;
Teams.Add(new Team("Bear"));
Teams.Add(new Team("Rocket"));
}
private Division()
{
}
}
}
Objects: Team
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Treeview01
{
public class Team
{
public string Name { get; set; }
public Team(string name)
{
Name = name;
}
private Team()
{
}
}
}
XAML:
<Window x:Class="Treeview01.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:Treeview01">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
XAML.CS:
using System.Windows;
namespace Treeview01
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}
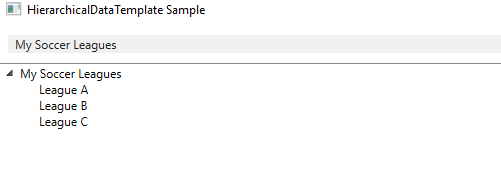
With the code above, only the first level data is represented, as the picture below.
Please check and correct my code. Thank you very much!
CodePudding user response:
Divisions and Teams could not be recognized in Xaml , because they are not public properties.
Devisions
public List<Division> Divisions { set; get; } = new List<Division>();
Teams
public List<Team> Teams { set; get; } = new List<Team>();