I am trying to create an image slider for the projects in my portfolio. I created a seed file with the local paths to the images and alts for each image. As I am trying to map the photos across the projects page, I am able to see all of the alt values, and the first image, but the images succeeding that are not being read.
Seed File:
import Crescendo from "../assets/images/crescendo 2 (1).png";
import Donate from "../assets/images/donate homepage.png";
import Password from "../assets/images/password 2.png";
import SuperWiki from "../assets/images/super hero 2.jpg";
import Calculator from '../assets/images/react-calculator.png';
export const SliderData = [
{
image: Crescendo,
alt: "Crescendo, Full-stack project"
},
{
image: Donate,
alt: "Donate, a MERN stack project for displaying charities worth donating to"
},
{
image: Password,
alt: "A frontend designed and functional password generator"
},
{
image: SuperWiki,
alt: "Super Hero Wiki, designed with Marvel API to provide results for user's searches"
},
{
image: Calculator,
alt: "A calculator built using React and Javascript"
}
];
Component file:
import React from 'react'
import {SliderData} from './SliderData';
function Projects() {
return (
<>
{SliderData.map((slide, index) =>{
return(
<img src={slide.image} alt={slide.alt}></img>
)
})}
</>
)
}
export default Projects
Thanks for your help in advance!
CodePudding user response:
I think you must replace "../" to be like "./" ( one dot )
import image001 from "./assets/images/001.jpg";
import image002 from "./assets/images/002.png";
export const SliderData = [
{
image: image001,
alt: "Crescendo, Full-stack project"
},
{
image: image002,
alt: "Donate, a MERN stack project for displaying charities worth donating to"
},
];
import {SliderData} from './SliderData';
function App() {
return (
<>
{SliderData.map((slide, index) =>{
return(
<img src={slide.image} alt={slide.alt}></img>
)
})}
</>
);
}
export default App;
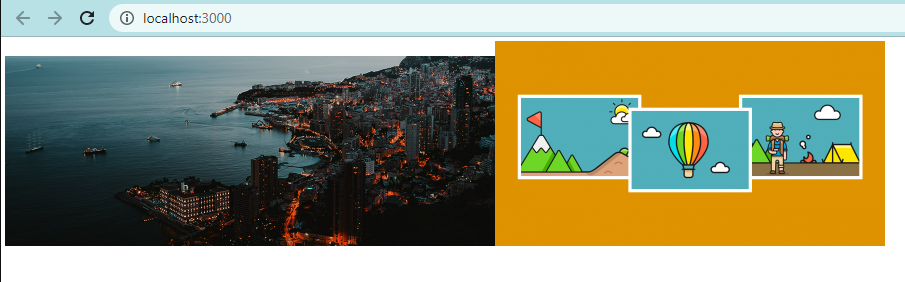
Result :

CodePudding user response:
I restarted the server and all of the images are suddenly appearing in the map. I guess it was just a glitch in the react server.
