I'm using Strapi v.4 and Gatsby v.4.23.0
I use gatsby-source-strapi v.2
My gatsby-config.js looks like this
const strapiConfig = {
apiURL: process.env.STRAPI_API_URL,
accessToken: process.env.STRAPI_TOKEN,
collectionTypes: [
{
singularName: 'article',
queryParams: {
// Populate media and relations
// Make sure to not specify the fields key so the api always returns the updatedAt
populate: {
'articleSection': {
image: {
populate: {
data: "*"
}
},
images: "*",
},
'categories': "*"
},
},
},
{
singularName: 'category',
},
],
singleTypes: [],
}
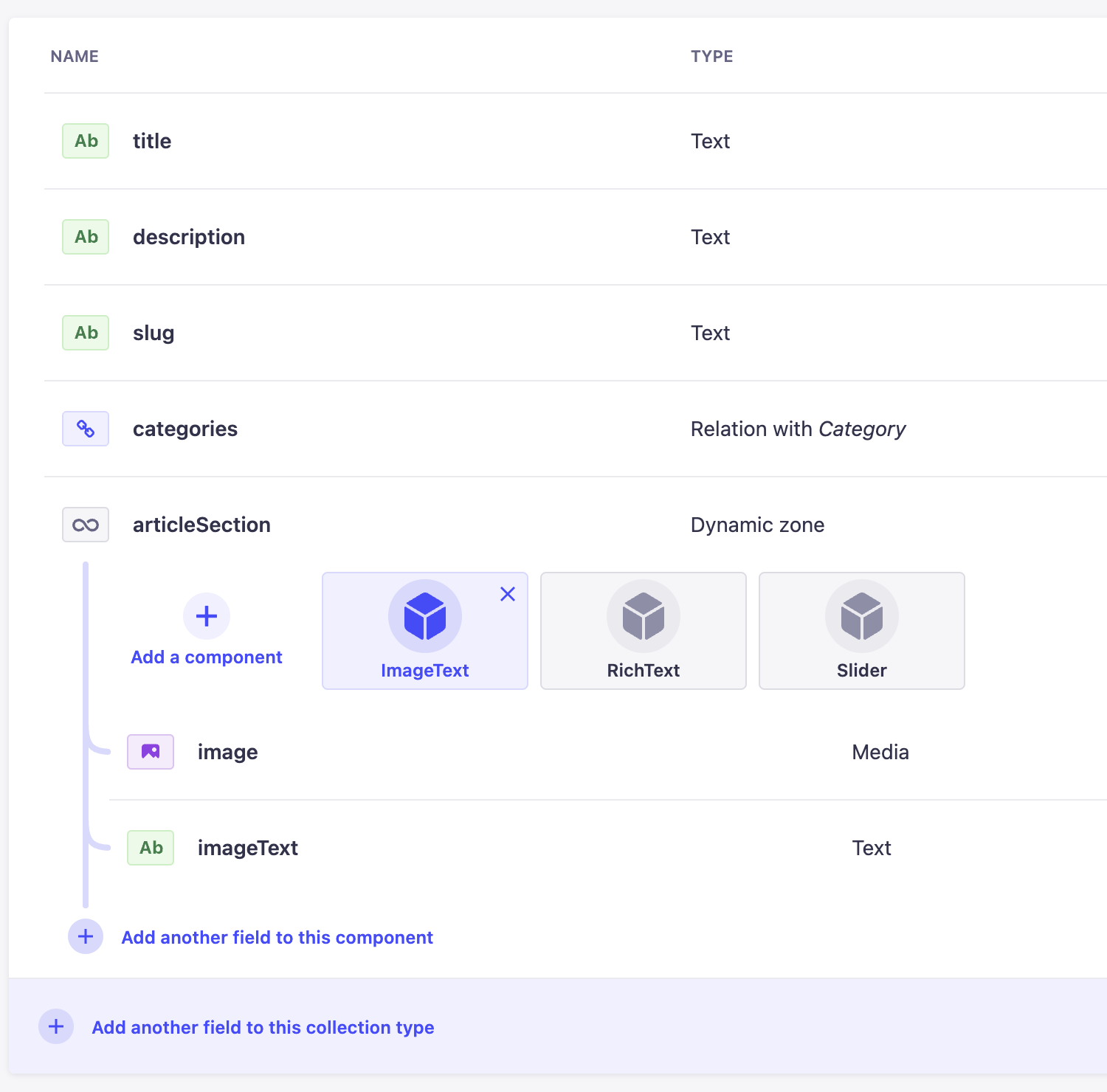
In Strapi, the Article data model is like this:
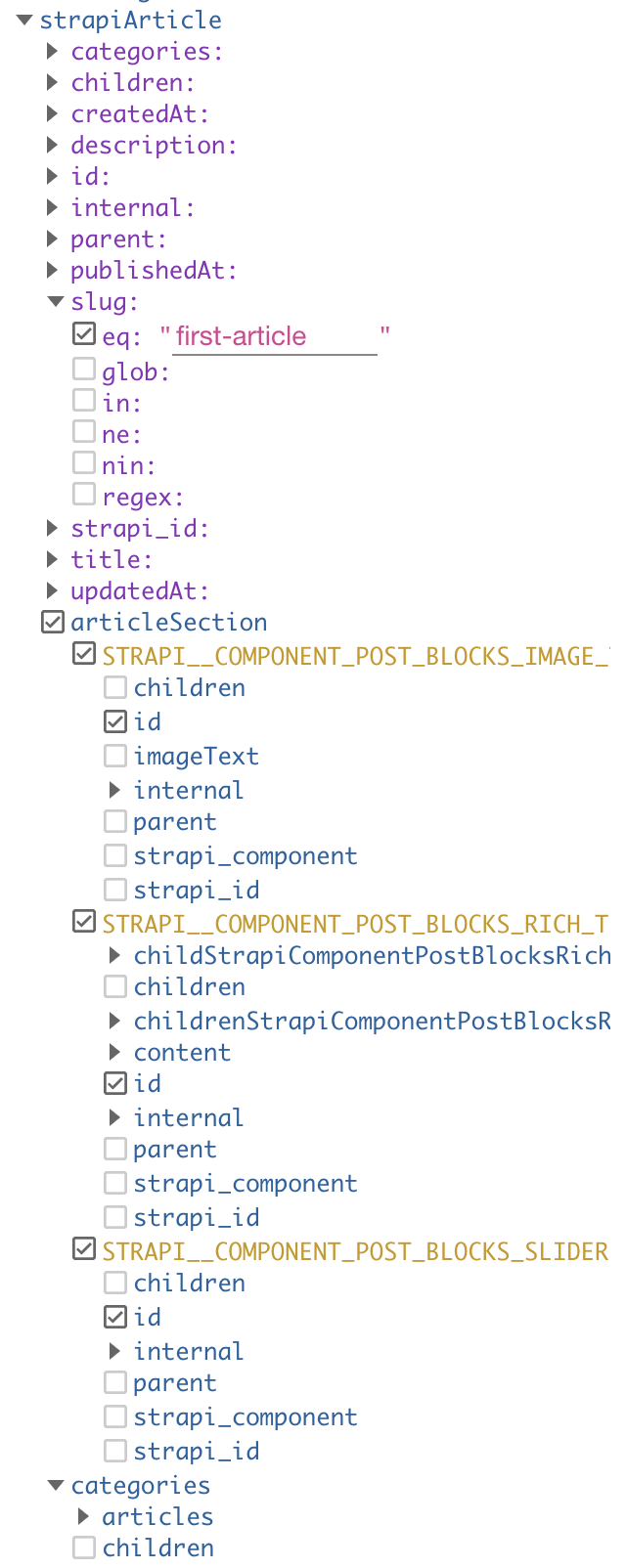
When I explore Strapi GraphQL I can see images data, but the same data are not available in Gatsby GraphQL explorer. I see something like the following:
 As you can see there are no images.
As you can see there are no images.
How can I get image data?
CodePudding user response:
Solved with this config
const strapiConfig = {
apiURL: process.env.STRAPI_API_URL,
accessToken: process.env.STRAPI_TOKEN,
collectionTypes: [
{
singularName: 'article',
queryParams: {
// Populate media and relations
// Make sure to not specify the fields key so the api always returns the updatedAt
populate: {
'articleSection': {
populate: "*"
},
'categories': "*"
},
},
},
{
singularName: 'category',
},
],
singleTypes: [],
}