I want my ProgressBar to fill all remaining space (and add some margins).
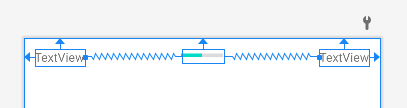
This is what I have:
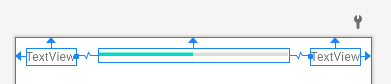
And this is what I want without hardcoded ProgressBar layout_width:
My layout file:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="12dp">
<TextView
android:id="@ id/tv_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@ id/pb_range"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintEnd_toStartOf="@ id/tv_id2"
app:layout_constraintStart_toEndOf="@ id/tv_id"
app:layout_constraintTop_toTopOf="parent"
android:progress="50"
/>
<TextView
android:id="@ id/tv_id2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Question:
Is it possible to fill remaining space in ConstraintLayout with my ProgressBar in XML?
Or maybe I should just use LinearLayout?
CodePudding user response:
Yes it is possible to achieve the functionality which you want with the progress bar using constraint layout.
You just need to change the progress bar width to 0dp and set the constraints start and end as below which you had already provided.
<ProgressBar
android:id="@ id/pb_range"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toStartOf="@ id/tv_id2"
app:layout_constraintStart_toEndOf="@ id/tv_id"
app:layout_constraintTop_toTopOf="parent"
android:progress="50"
/>