I have a simple transition that I created using framer-motion and chakra-ui. If you are not familiar with chakra-ui a flex is nothing but just a div with the display set to flex.
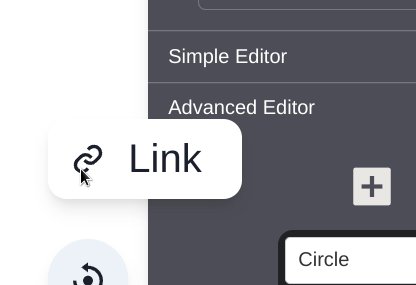
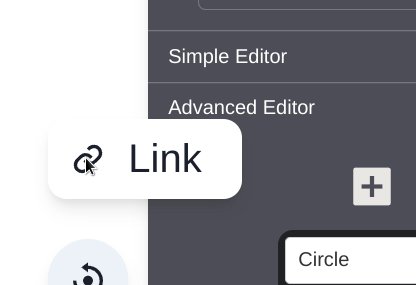
This is what it looks like:
I'm trying to do the exact same transition just with the difference that the width should expand to the left and not to the right. The word "Link" can appear on either side of the icon, it's not important.
Here's the code I'm working with:
<Flex width={"4em"} height={"4em"}>
<Flex as={motion.div}
zIndex={6}
backgroundColor={"white"}
whileHover={{ width: "unset", borderRadius: "15px", }}
whileTap={{ scale: 0.9 }}
style={{ originX: "50%", originY: "50%" }}
position={"absolute"}
shadow={"lg"}
name={"Copy URL"}
width={"4em"}
height={"4em"}
borderRadius={"50%"}
onClick={copyURL}
overflowX={"hidden"}
>
<Flex alignItems={"center"} justifyContent={"center"} grow={0} minWidth={"4em"} height={"4em"} >
<BiLink fontSize={"2rem"} />
</Flex>
<Flex fontSize={"2em"} marginRight={"1em"} alignItems={"center"} justifyContent={"center"} height={"100%"}>
Link
</Flex>
</Flex>
</Flex>
CodePudding user response:
You can try adding following styles:
{
position: absolute,
top: 0,
right: 0
}