All the tables in my app are designed to be the size of their content.
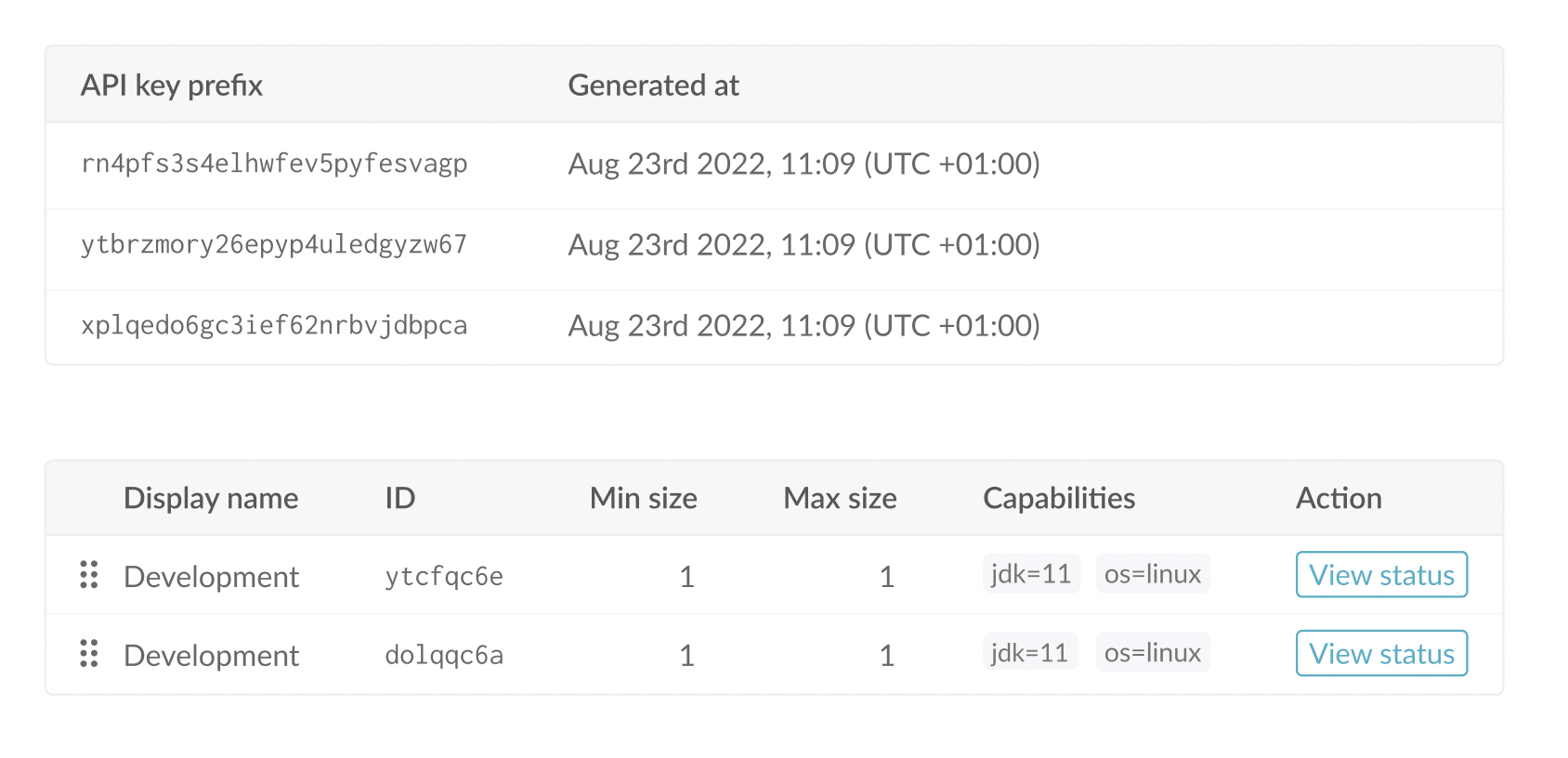
When there are multiple tables on a page, because they are a different width the lack of alignment looks bad.
I want to have the less wide table expand to be the width of the wider table. This is easy with a div containing both tables set to width: fit-content and the tables set to 100%. e.g.:
<div>
<table>standard table code here</table>
<table>standard table code here</table>
</div>
div {
width: fit-content;
}
table {
width: 100%;
}
The problem is that I want any excess free space on the narrower table to appear on the right, rather than being distributed among the whole table (as 
Using CSS grid this would be easy by using the fr unit to take up any available space (Codepen example here using CSS subgrid so does not work in Chrome yet). While I can achieve the layout I want I need to implement it with a HTML table to be semantically correct. Is this possible?
Perhaps relevant: sometimes the columns in the table will be text-align: right.
CodePudding user response:
If you know that the text won't need to be split on multiple lines you can set the last column width to 100% and use white-space: nowrap as below
table {
border: solid 1px #EDEEEF;
border-collapse: seperate;
border-spacing: 0;
text-align: left;
border-radius: 3px;
width: 100%;
}
td,
th {
padding-left: 40px;
white-space:nowrap;
}
td:last-child {
width:100%;
}
td:first-child,
th:first-child {
padding-left: 16px;
}
td:last-child,
th:last-child {
padding-right: 16px;
}
thead th {
background-color: #F7F7F8;
color: #585858;
border-bottom: solid 1px #EDEEEF;
}
td {
color: #686868;
}
tr:not(:last-child) td {
border-bottom: solid 1px #F7F7F8;
}
td,
th {
padding-block: 8px;
}
.align-right {
text-align: right;
}
thead th:first-child {
border-top-left-radius: 2px;
/* needs to be 1px less than the border-radius of the table */
}
thead th:last-child {
border-top-right-radius: 2px;
}
tr:hover {
background-color: #F7F7F8;
}
div {
width: fit-content;
}
.mt-medium {
margin-top: 24px;
}<div>
<table >
<thead>
<tr>
<th>Name</th>
<th>Lorem ipsum</th>
<th >Mean</th>
</tr>
</thead>
<tbody>
<tr>
<td>something</td>
<td>something else</td>
<td >23</td>
</tr>
<tr>
<td>something</td>
<td>something else</td>
<td >23</td>
</tr>
<tr>
<td>something</td>
<td>something else</td>
<td >23</td>
</tr>
</tbody>
</table>
<table >
<thead>
<tr>
<th>Name</th>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th >Mean</th>
</tr>
</thead>
<tbody>
<tr>
<td>something</td>
<td>something else</td>
<td>lorem ipsum</td>
<td>lorem ipsum</td>
<td >23</td>
</tr>
<tr>
<td>something</td>
<td>something else</td>
<td>lorem ipsum</td>
<td>lorem ipsum</td>
<td >23</td>
</tr>
<tr>
<td>something</td>
<td>something else</td>
<td>lorem ipsum</td>
<td>lorem ipsum</td>
<td >23</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
I solved this with empty table cells in an extra column on the right set to:
.spacer {
width: 100%;
}
This forces the text in all the other table cells to wrap, which you can change with:
th, td {
white-space: nowrap;
}
