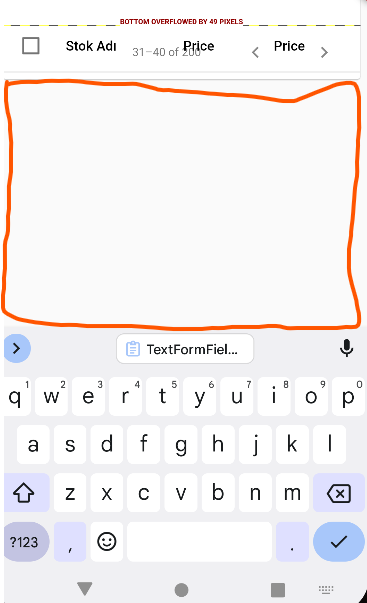
When I touch the keyboard it has such a height. This also gives an overflowed error
CodePudding user response:
Have you tried wrapping it with SingleChildScrollView?
CodePudding user response:
Well if you need the Scrolling effect in your screen, It's best to adjust all the elements inside a SingleChildScrollView() widget. But if you think you won't need that. All you want is to get rid of the jumping from bottom, the easiest way you can achieve this is by enabling this
resizeToAvoidBottomInset: true,
in your Scaffold() widget.