I want to place all row items equally in one line, exactly like what align-Item : center does in html.
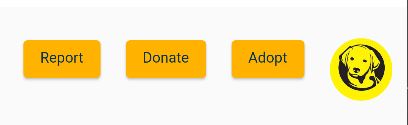
My project piece is the image below, but the image is not aligned with the buttons. And the buttons are a little higher than the picture.
And my codes :
import 'package:flutter/material.dart';
class Home extends StatelessWidget {
const Home({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Row(
children: [
Spacer(),
ElevatedButton(
onPressed: (() {}),
child: Text("Report"),
style: ElevatedButton.styleFrom(
backgroundColor: Color(0xffffb200),
foregroundColor: Color(0xff00324B)),
),
Spacer(),
ElevatedButton(
onPressed: (() {}),
child: Text("Donate"),
style: ElevatedButton.styleFrom(
backgroundColor: Color(0xffffb200),
foregroundColor: Color(0xff00324B)),
),
Spacer(),
ElevatedButton(
onPressed: (() {}),
child: Text("Adopt"),
style: ElevatedButton.styleFrom(
backgroundColor: Color(0xffffb200),
foregroundColor: Color(0xff00324B)),
),
Spacer(),
Container(
margin: EdgeInsets.fromLTRB(0, 30, 0, 10),
height: 60.0,
width: 60.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(95),
image: DecorationImage(
image: AssetImage("assets/images/download.jpg"),
fit: BoxFit.cover,
),
),
),
SizedBox(
width: 14,
)
],
),
],
),
);
}
}
I even tried mainAxisAlignment: MainAxisAlignment.center
and crossAxisAlignment: CrossAxisAlignment.center but it didn't work.
CodePudding user response:
Just remove margin: EdgeInsets.fromLTRB(0, 30, 0, 10), from your last element of Row
Container(
// margin: EdgeInsets.fromLTRB(0, 30, 0, 10),
height: 60.0,
width: 60.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(95),
image: DecorationImage(
image: AssetImage("assets/images/download.jpg"),
fit: BoxFit.cover,
),
),
),
CodePudding user response:
you can just add in the Row`
Row(
crossAxisAlignment: CrossAxisAlignment.center,
)
CodePudding user response:
You should use crossAxisAlignment to align the row. So like this
Row(crossAxisAlignment: CrossAxisAlignment.center)