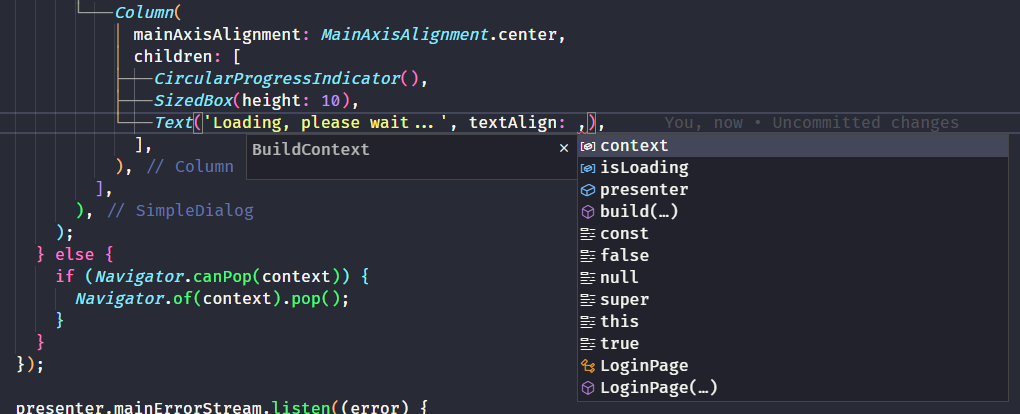
I'm using Flutter in VSCode, and when I type a "TextAlign" for example, show me these suggestions: random suggestions
and only when I scroll down a lot that it shows me the TextAlign options that I can use.
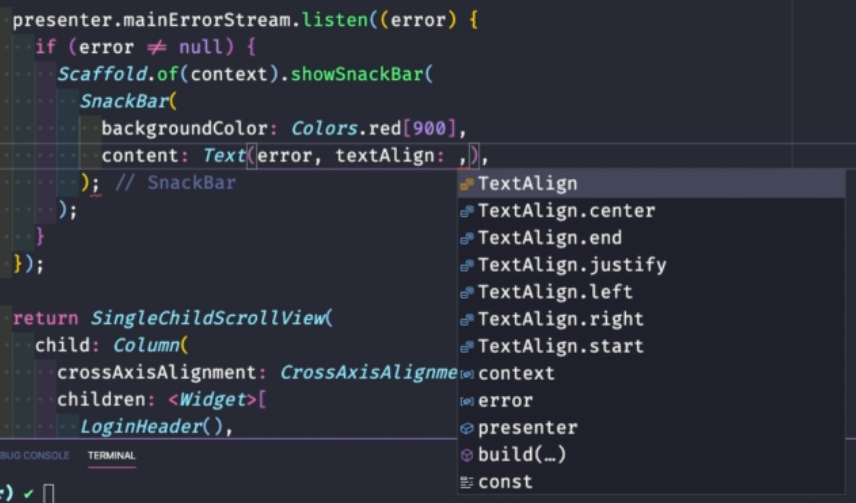
How can I make it look like this image, where the first suggestions are related to the property "TextAlign"?
related suggestions
CodePudding user response:
first you need to now what the type that a property accepts, so hover on the textAlign property with your mouse, you will see that it's type is TextAlign,
no primitive type in dart have TextAlign type, so you will with that that TextAlign either a class type or an Enum, copy it then past it in the property then ctrl space with vscode, if it's an Enum, it will shows directly and only the suggestions of it's values.
in your case the TextAlign is a Enum
CodePudding user response:
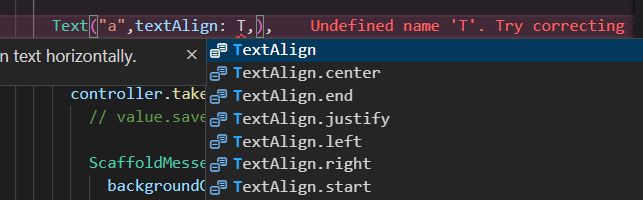
You need to point the cursor before coma, and keep typing like

CodePudding user response:
Finally made it work, if anyone has the same issue, just disable "Dart: Auto Import Completions" in VSCode settings, and will show suggestions as in the second image of this post.