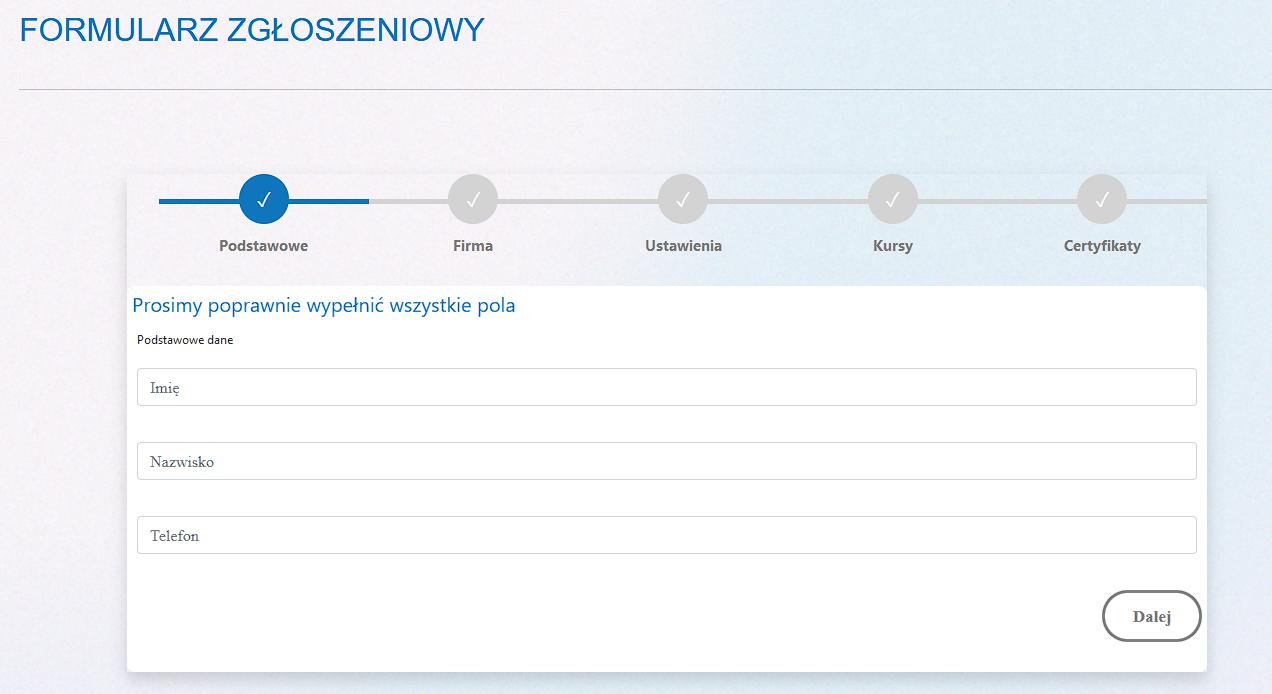
After setting container to:
<div style="background:white;">
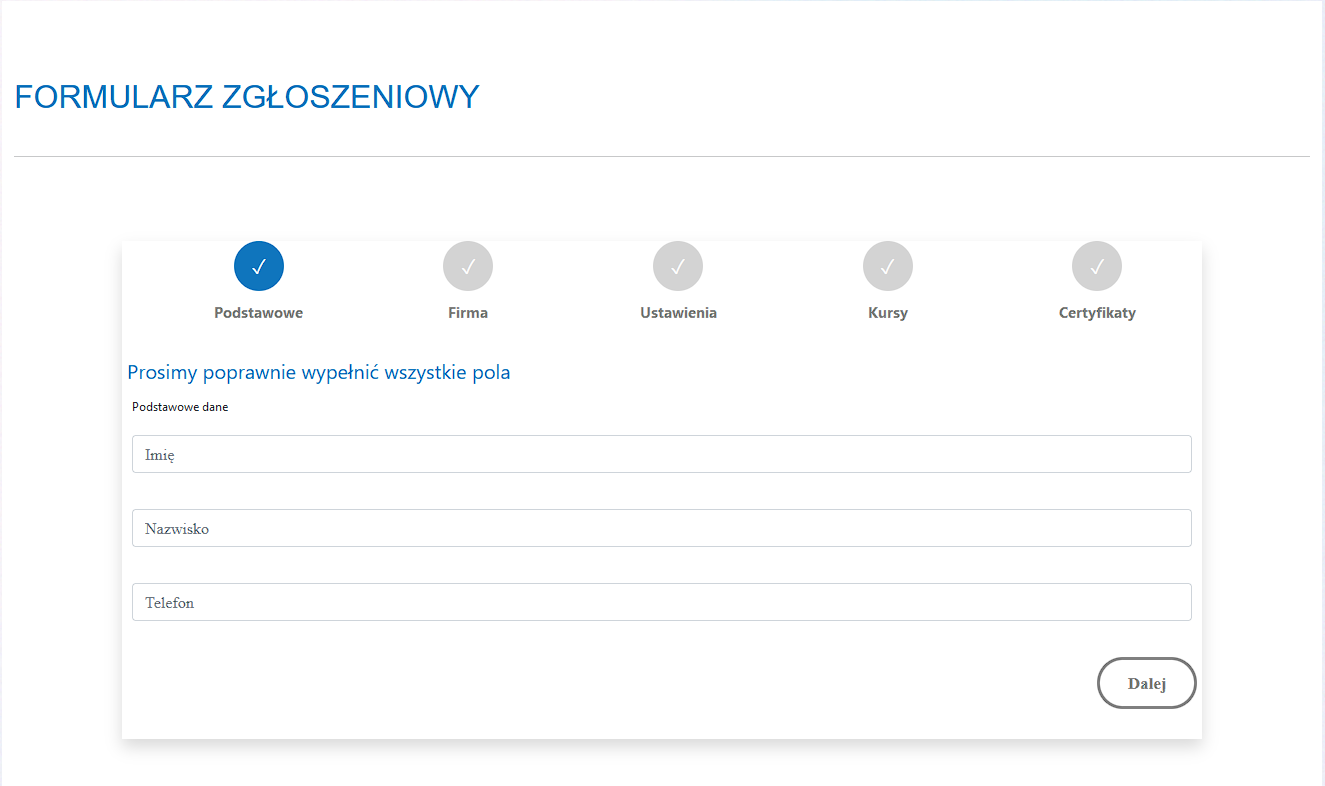
How i can make it on white and this progress bar line visible?
CSS:
https://pastebin.com/0hnUjRm7
HTML:
https://pastebin.com/Wc2zWkiJ
Do you have any ideas?
CodePudding user response:
Add css file in #progressbar li property to z-index: 1; like this;
#progressbar li {
list-style-type: none;
font-size: 15px;
width: 20%;
float: left;
position: relative;
font-weight: 400;
z-index: 1;
}
CodePudding user response:
Just change this classes
#progressbar li:after {
content: '';
width: 100%;
height: 5px;
background: lightgray;
position: absolute;
left: 0;
top: 25px;
}
#progressbar #step1:before {
content: "✓";
position:relative;
z-index:1;
}
#progressbar #step2:before {
content: "✓";
position:relative;
z-index:1;
}
#progressbar #step3:before {
content: "✓";
position:relative;
z-index:1;
}
#progressbar #step4:before {
content: "✓";
position:relative;
z-index:1;
}
#progressbar #step5:before {
content: "✓";
position:relative;
z-index:1;
}