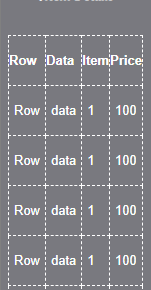
I have table as below:

- I would like the space in the top and bottom of each cell to be removed. So that rows are even more closer to each other.
- Expect for heading (first row), I want row lines to be removed. Column lines should stay intact.
My code so far:
#Heading {
border: 1px dashed white;
padding: 0 5px 0 5px;
margin: 0 0 0 0;
}
#Data {
white-space: nowrap;
border: 1px dashed white;
padding: 0 5px 0 5px;
margin: 0 0 0 0;
height: 0px;
}
#Table {
border-spacing: 0;
border-collapse: collapse;
border: 0;
}<table id="Table" cellspacing="0" ; cellpadding="0" ;>
<thead>
<tr>
<th id="Heading">Row</th>
<th id="Heading">Data</th>
<th id="Heading">Item</th>
<th id="Heading">Price</th>
</tr>
</thead>
<tbody>
<p>Item Details </p>
<tr>
<td id="Data">Row</td>
<td id="Data">data</td>
<td id="Data">1</td>
<td id="Data">100</td>
</tr>
</tbody>
</table>CodePudding user response:
table, th, td {
border: 1px dashed black;
border-collapse: collapse;
}
th, td {
padding-left: 30px;
padding-right: 30px;
}
tbody td {
border-top: none;
border-bottom: none;
line-height: 1;
}<caption>Item Details</caption>
<table id="Table" cellspacing="0" ; cellpadding="0">
<thead>
<tr>
<th id="Heading">Row</th>
<th id="Heading">Data</th>
<th id="Heading">Item</th>
<th id="Heading">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td id="Data">Row</td>
<td id="Data">data</td>
<td id="Data">1</td>
<td id="Data">100</td>
</tr>
<tr>
<td id="Data">Row</td>
<td id="Data">data</td>
<td id="Data">1</td>
<td id="Data">100</td>
</tr>
<tr>
<td id="Data">Row</td>
<td id="Data">data</td>
<td id="Data">1</td>
<td id="Data">100</td>
</tr>
</tbody>
</table>