I use Axios to get cookies from http://localhost/sanctum/csrf-cookie
My app doing requests from localhost:3000 which is configured by Nuxt.
My backend configured by Laravel sanctum at localhost:80
After the GET request, I have the following cookies set in my headers:

Set-Cookie: XSRF-TOKEN=eyJpdiI6InkvSWhzeUtnYzNpck5NSGozS09IVVE9PSIsInZhbHVlIjoiRmR1RVdmYW8zaXYxeWZUNFNjZmkyNjRVKzZQMGk4MExsK3JmOVRPN0s3M3FGK3V1eFpLaTNRYnhhbExvTW5BbmFqVGN2SWRBdUVZcUJkWEJabnJQakEwN1pYNUk1NDBtRFhRSllkTk45ZHZuRWFUZmc5NHViK21JUTVkWFZhZDEiLCJtYWMiOiI5NjBkMWY5YWFmZTgwODE4ZjIzMzdjMjkxMzk3Zjk3YWU0YmI1ZGUzNzAyMmQzZWVhMWQzM2NmYWEwYjdhYTcxIiwidGFnIjoiIn0=; expires=Sat, 01-Oct-2022 16:14:59 GMT; Max-Age=7200; path=/; domain=localhost:3000; samesite=lax
Set-Cookie: laravel_session=eyJpdiI6InhNRVBDT1ovanR4QVdzakNHd1YxekE9PSIsInZhbHVlIjoiajNGUGdxa1NJemxiSGIrc1pwZ3VrNFJBbmd6QnFMZkZmZHdWK3ZPSzVWdGZydHBQTGNPRmpocVN3d1lTcTE1d0RLdWFNNEJPbjhLKzVPaEpvSTZzUm5RQWZaQ0ZHVlAxeElBVkErN2hOUnFRTm8wVGJrUllaNXNmTm50N1plTFoiLCJtYWMiOiIxNGZmNTYzYmFkMmY2NjAzNGQwMTIwMzhlYWNjYTI4MjQzNTM0N2Y4Mzk3MzkwYTdmYzU4MDFiMGVkZGU3NjVjIiwidGFnIjoiIn0=; expires=Sat, 01-Oct-2022 16:14:59 GMT; Max-Age=7200; path=/; domain=localhost:3000; httponly; samesite=lax]
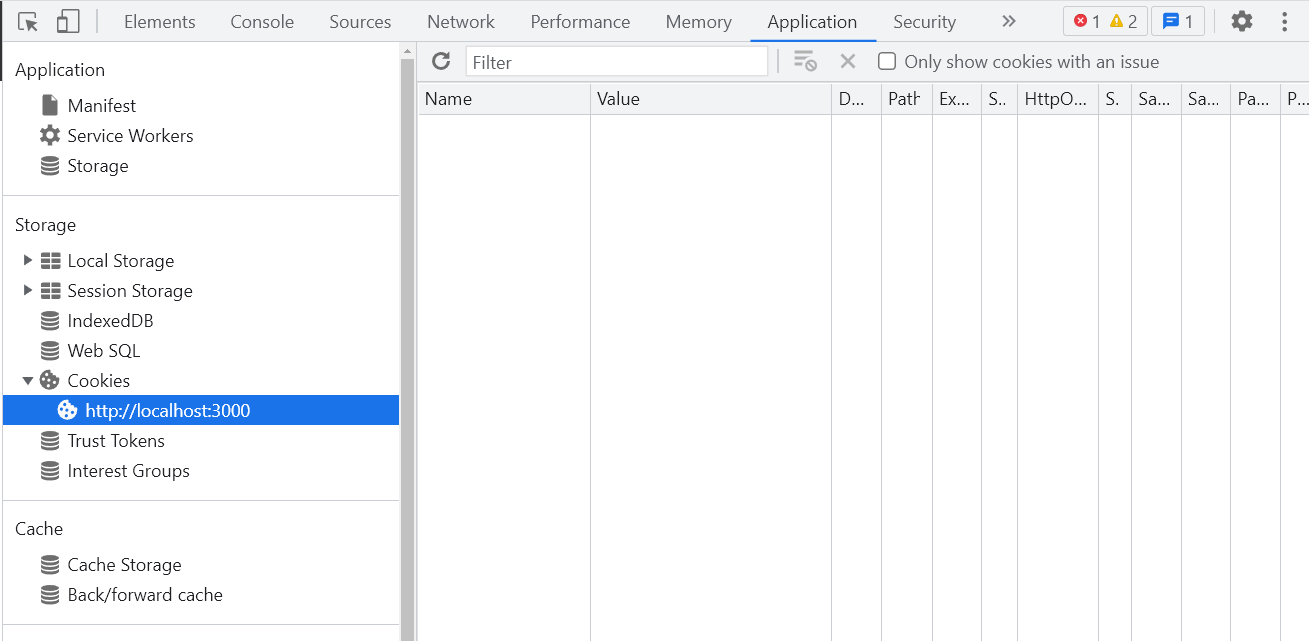
But there are no cookies in the application tab:
What is wrong?
CodePudding user response:
- In your .env file add
SESSION_DOMAIN=.localhost
- Check CORS
'paths' => ['*'],
'allowed_methods' => ['*'],
'allowed_origins' => ['*'], // All origins
'allowed_origins_patterns' => [],
'allowed_headers' => ['*'],
'exposed_headers' => [],
'max_age' => 0,
'supports_credentials' => true,
For your nuxt project, use @nuxtjs/auth-next package.
CodePudding user response:
The real problem was wrong credentials support in axios module.
This should be the credentials: true, rather than withCredentials: true
axios: {
credentials: true,
baseURL: "http://localhost", // Used as fallback if no runtime config is provided
// withCredentials: true,
headers: {
common: {
"Access-Control-Allow-Origin": "*",
'Access-Control-Allow-Methods':'GET,PUT,POST,DELETE,PATCH,OPTIONS',
'Access-Control-Allow-Credentials': true
},
delete: {},
get: {},
head: {},
post: {},
put: {},
patch: {},
},
},