I created a round div(border-radius: 50%) and want to flex my picture in triangular order

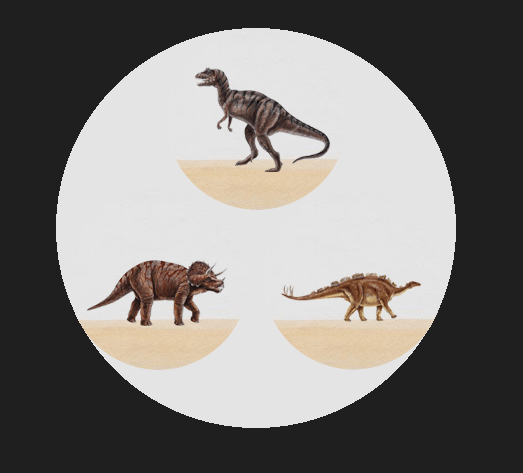
and what i need.
and thats my code.
<body bgcolor="gray">
<div align="center" style="width: 600px; height: 600px; background: white; border-radius: 50%; margin: auto; align-items: center; display: flex">
<img src="../pics/tryceratops.jpg" width="200" height="200" style="border-radius: 50%;">
<img src="../pics/stegozavr.jpg" width="200" height="200" style="border-radius: 50%;">
<img src="../pics/tyranozavr.jpg" width="200" height="200" style="border-radius: 50%;">
</div>
yea i use style at tags cause it's homework
I don't want to bother with css files or style tags but do as you like, I understand
CodePudding user response:
Just remove the display: flex because we don't need it here and add a <br/> tag after the first img, then adjust the div and img sizes so they properly fits.
I discovered a simple formula of img_size * 2.3 to find the required height and width of div tag according to size of img tag
<style>
div {
--s: 130px; /* Image size */
--size: calc( var(--s) * 2.3 ); /* to calculate perfect div size acc. to image size */
width: var(--size);
height: var(--size);
background: white;
border-radius: 50%;
margin: auto;
background: #aaa;
text-align: center;
padding: 10px;
transition: 2s;
}
img {
width: var(--s);
height: var(--s);
border-radius: 50%;
}
div:hover {
transform: rotate(360deg);
}
</style>
<body>
<div>
<img src="pics/a.png" /><br />
<img src="pics/b.png" />
<img src="pics/c.png" />
</div>
</body>
</html>
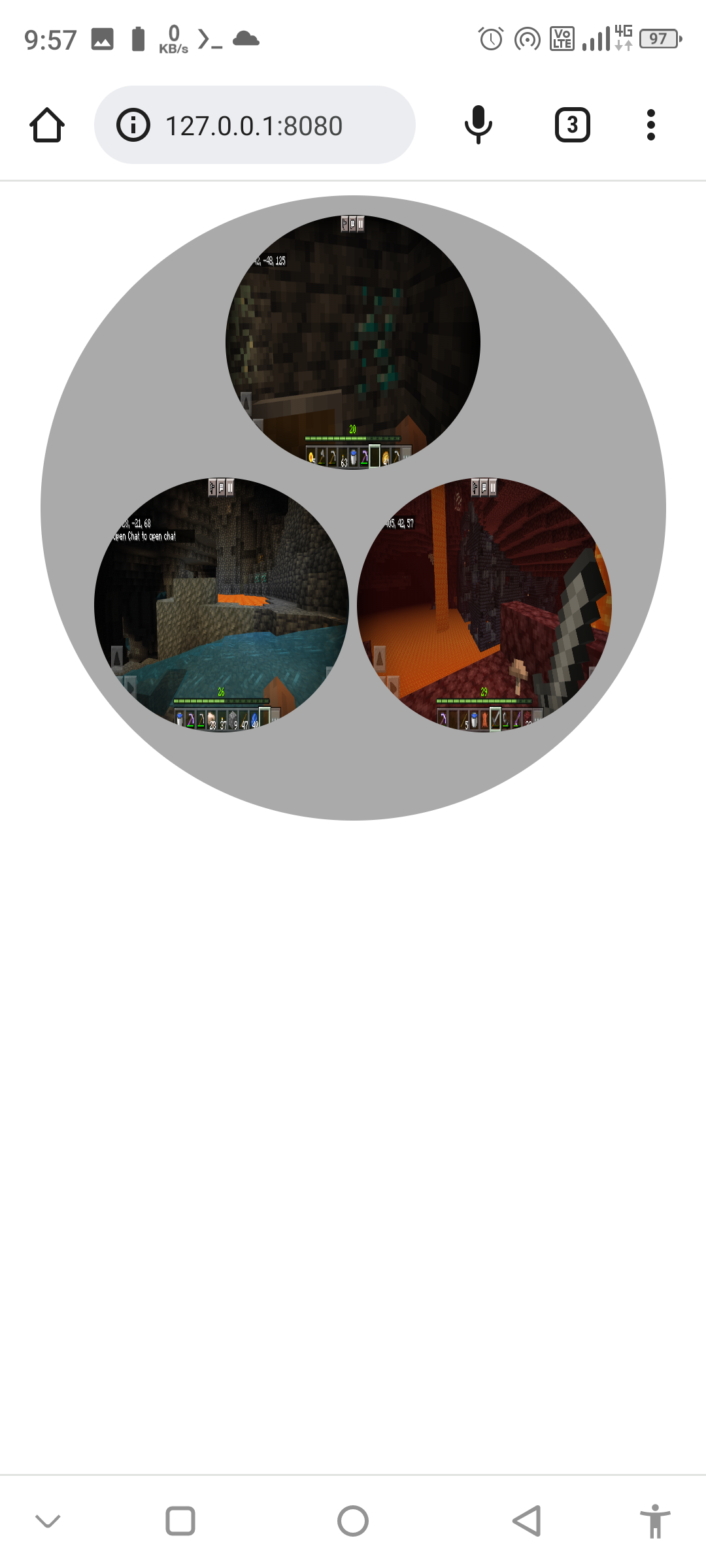
Here is the preview...
CodePudding user response:
<body bgcolor="gray">
<div align="center" style="width: 500px; height: 500px; background: white;
border-radius: 50%; align-items: center;">
<div>
<img
src="https://i.stack.imgur.com/MELeM.jpg" width="200" height="200"
style="border-radius: 50%;">
</div>
<div>
<img
src="https://i.stack.imgur.com/7rt27.jpg" width="200" height="200"
style="border-radius: 50%;">
<img
src="https://i.stack.imgur.com/xvxqV.jpg" width="200" height="200"
style="border-radius: 50%;">
</div>
</div>CodePudding user response:
You can play with flex: 1 on your first child. I recommend you read this to understand what flex: 1 does. I didn't try my code below, so you probably need to change something.
You can do it like this:
<img src="../pics/tryceratops.jpg" width="200" height="200" style="border-radius: 50%; flex: 1">
Edit: you probably need flex-wrap too.
CodePudding user response:
I made some changes on html and css both file to achieved your expected result/output.
I hope you like it and learn something new from it.
.parent {
width: 600px;
height: 600px;
background: white;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
flex-direction: column;
}
.first {}
.second {
display: flex;
}<body bgcolor="gray">
<div >
<div >
<img src="https://i.stack.imgur.com/xvxqV.jpg" width="200" height="200" style="border-radius: 50%;">
</div>
<div >
<img src="https://i.stack.imgur.com/7rt27.jpg" width="200" height="200" style="border-radius: 50%;">
<img src="https://i.stack.imgur.com/MELeM.jpg" width="200" height="200" style="border-radius: 50%;">
</div>
</div>
</body>