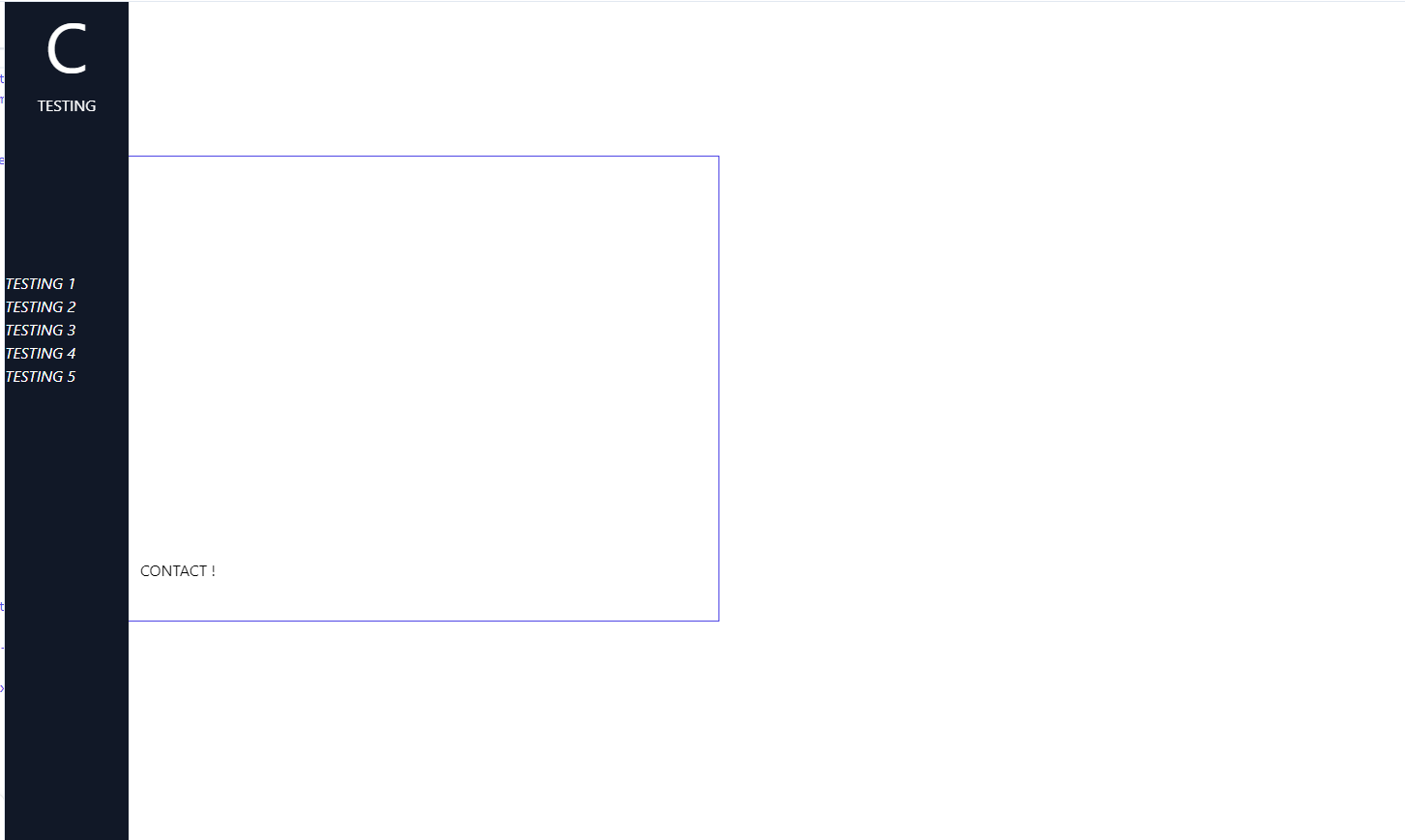
I have the following problem with my design. It happens that depending on the size of the screen the design must be adapted, but when it is 'xl' it is displayed badly. The menu uses space on the screen and the contact div is below it, this should be on the right side of the menu respecting the size of both. How can I make it work well? (I leave you an image and my code)
<div id="main_menu" >
<div >
C
</div>
<div >
<p>TESTING</p>
</div>
<div >
<div >
<i><p>TESTING 1</p></i>
</div>
<div >
<i><p>TESTING 2</p></i>
</div>
<div >
<i><p>TESTING 3</p></i>
</div>
<div >
<i><p>TESTING 4</p></i>
</div>
<div >
<i><p>TESTING 5</p></i>
</div>
</div>
</div>
<div id="main_body" >
<div >
<div >
<div >
<p>HELLO,</p>
<p>THIS IS,</p>
<p>A WEB </p>
</div>
<div >
<button >CONTACT !</button>
</div>
</div>
</div>
<div >
<div >
<p >ABOUT</p>
<br>
<div >
</div>
<p >It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
<div >
<!--Card 1-->
<div >
<img src="/mountain.jpg" alt="Mountain">
<div >
<div >Mountain</div>
<p >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quia, nulla! Maiores et perferendis eaque, exercitationem praesentium nihil.
</p>
</div>
<div >
<span >#photography</span>
<span >#travel</span>
<span >#winter</span>
</div>
</div>
<!--Card 2-->
<div >
<img src="/river.jpg" alt="River">
<div >
<div >River</div>
<p >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quia, nulla! Maiores et perferendis eaque, exercitationem praesentium nihil.
</p>
</div>
<div >
<span >#photography</span>
<span >#travel</span>
<span >#summer</span>
</div>
</div>
<!--Card 3-->
<div >
<img src="/forest.jpg" alt="Forest">
<div >
<div >Forest</div>
<p >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus quia, nulla! Maiores et perferendis eaque, exercitationem praesentium nihil.
</p>
</div>
<div >
<span >#photography</span>
<span >#travel</span>
<span >#fall</span>
</div>
</div>
</div>
</div>
</div>
live example
https://play.tailwindcss.com/hmcnBknbD7
CodePudding user response:
There are two solutions that I have to suggest:
- Apply
xl:lm-32(left margin) to yourmain_bodythat is applied only for bigger screens (1280px). This way, you'll have the gap you desire only on bigger screens.
- Create a container wrapping both the nav-bar and the content. Apply
flexon the container and remove thefixedposition of your nav-bar.
Your menu is hiding the main-contact because your menu's position type is fixed. Fixed elements don't leave a gap in the page where they would normally have been located.