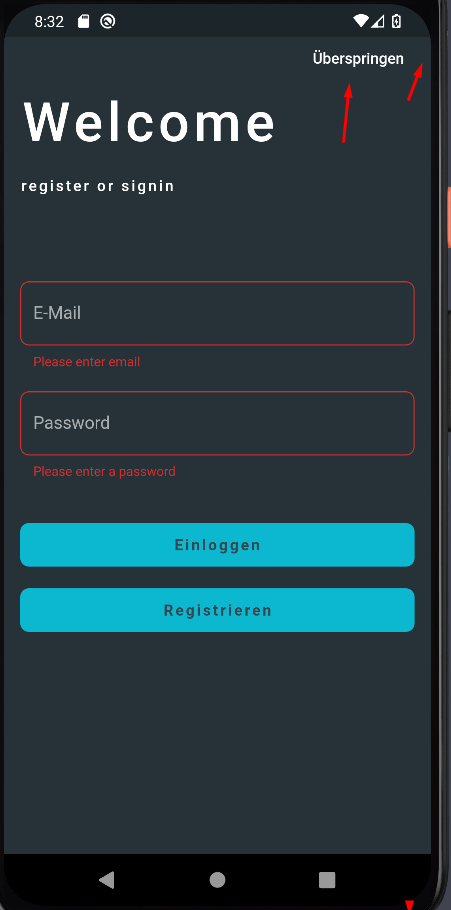
I want a Skip Tutorial TextButton in the very top right corner, how do I do this?
ListView(
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.symmetric(horizontal: 15),
children: [
Row(
children: [
const SizedBox(
height: 80,
width: 20,
),
Padding(
padding: const EdgeInsets.only(left: 241, top: 20),
child: TextButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const RootWidget()),
);
},
child: const Text(
"Überspringen",
style: TextStyle(color: Colors.white),
)),
)
],
),
Text(
"Welcome",
style: themeData.textTheme.headline1!.copyWith(
.... and more code, but not important for this question. May you help me there? :D
Like it is in this screenshot, but when I use a different Mediaquery it's positioned wrong. So I need it depend on the mediaquery.
CodePudding user response:
Column(children: [
SafeArea(
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
TextButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const RootWidget()),
);
},
child: const Text(
"Überspringen",
style: TextStyle(color: Colors.white),
)),
],
),
),
Expanded(
child: ListView(physics: const BouncingScrollPhysics(), padding: const EdgeInsets.symmetric(horizontal: 15), children: [
Text(
"Welcome",
),
]),
)
]);
